 |
Общие теоретические сведения
|
|
|
|
Дизайн электронного учебника - важный фактор повышения качества усвоения материала студентом. Чтобы работа с компьютером была удобной, пользователь при взаимодействии с ней должен ощущать комфорт. Поэтому в процессе создания электронного учебника должны быть учтены рекомендации специалистов по компьютерным технологиям:
1) яркость объекта должна лежать в определенных пределах;
2) контрастность изображения относительно фона должна выбираться с учетом размеров объекта: чем меньше его размер, тем выше должна быть его контрастность;
3) следует учитывать, что наибольшую чувствительность глаз имеет к излучению желто-зеленого цвета, наименьшую - к фиолетовому и красному;
4) размер символа должен быть согласован с остротой зрения человека; нужно также учитывать, что он влияет на скорость и правильность восприятия информации;
5) все поле зрения, охватываемое глазом, можно разбить на три зоны: центрального зрения, где наиболее четко различаются детали; ясного видения, где можно опознать объект без мелких деталей; периферического зрения, где предметы обнаруживаются, но не распознаются;
6) зрительное ощущение нарастает и спадает постепенно, в сумме это время составляет 0,5 секунды.
Нужно соблюдать правила, регулирующие плотность расположения текста на экране:
- оставлять пустым приблизительно половину экрана;
- оставлять пустую строку после каждой пятой строки таблицы;
- оставлять 4 или 5 пять пробелов между столбцами таблицы. Фрагменты текста должны располагаться на экране так, чтобы взгляд пользователя перемещался по экрану в привычном направлении.
Содержимое полей в таблице должно не «прижиматься» к краю экрана, а располагаться около горизонтальных или вертикальных осей.
|
|
|
Меню, содержащее относительно небольшой объем информации, должно быть смещено в левую верхнюю часть экрана.
Один и тот же тип информации должен появляться всегда в одном и том же месте экрана.
Верхние две или три строки экрана обычно резервируются для вывода заголовка и состояния системы. Заголовок показывает, в каком месте системы находится пользователь; область состояния показывает пункты меню верхнего уровня и служит для вывода подтверждений о том, что система работоспособна.
Из-за низкого разрешения экрана ПК ухудшается различимость шрифтовых знаков. Поэтому экранный шрифт должен быть крупнее, чем при печати на бумаге, а именно - соответствовать как минимум типографскому кеглю цицеро, равному 12 пунктам.
Как показывает практика экранной типографики, в основном пользователи используют стандартные гарнитуры Times, Courier, Arial, Sans Serif, изначально имеющиеся в памяти любого ПК. Существует мнение, что благодаря их повсеместному применению, в том числе и в печатных изданиях, они порождают эффект шрифтовой обезлички информации, создавая эмоциональный барьер между сообщением и зрителем-читателем.
Выделяется гигиеническими и художественными достоинствами шрифт Verdana. Он рассчитан на воспроизведение с низким разрешением, прост по рисунку; удобны и красивы его пропорции. Шрифт выглядит легким, открытым и без труда воспринимается с дисплея.
Междустрочный интервал целесообразно делать в 2-2,5 раза большим, чем в печатных изданиях. На экране плохо выглядят и курсив, и разрядка, поэтому для текстовых выделений лучше использовать либо цвет, либо полужирное начертание.
Для учебного пособия черный текст на белом фоне - это стандартный, но не самый лучший вариант, поскольку сильный контраст цветов влечет дополнительную утомляемость обучаемого. Избежать этого можно простым подбором цветовой пары текст - фон.
|
|
|
Для цвета основного текста лучше подходит универсальный черный, хотя возможны и варианты (темно-коричневый, темно-синий и т. д.). Для фона следует использовать мягкие пастельные тона, причем лучший визуальный эффект дает не сплошная заливка фона выбранным цветом, а мягкий расфокусированный текстурный фон.
В пределах одного тематического раздела цвет и текстура фона должны оставаться постоянными для всех страниц.
Ход работы:
Задание.Разработать главную форму электронного учебника
Создайте новый проект и поместите на него два компонента: TreeView и imageList. В список картинок imageList (картинки добавляются через контекстное меню) надо поместить пару любых изображений, потом они пригодятся.
Добавьте еще четыре кнопки (TButton):
· кнопка Добавить (в свойстве Name укажите AddButton);
· кнопка Добавитьэлемент (в свойстве Name укажите AddChildButton);
· кнопка Удалить (в свойстве Name укажите DelButton);
· кнопка Изменить заголовок (в свойстве Name укажите EditButton).
В результате у вас должна быть форма приблизительно такого вида, как показано на рисунке 1.
Теперь нужно указать у нашего дерева в свойстве images установленный набор картинок. После этого можно переходить к программированию.

Рисунок 1
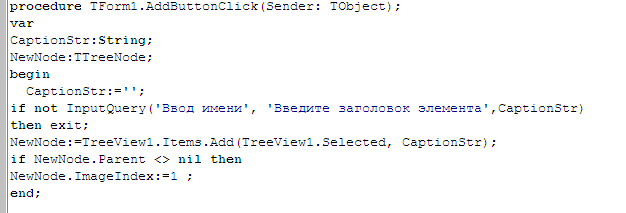
По нажатии кнопки Добавить мы должны добавлять в дерево новый элемент. Для этого будем использовать код, представленный в листинге.

Здесь мы объявили две переменные:
· CaptionStr — типа строка string;
· NewNode — типа TTreeNode (тип TTreeNode — это тип отдельного элемента дерева).
В первой строчке кода мы обнуляем строку captionstr. Эта строка в будущем будет использоваться для хранения имени нового элемента дерева. Вторая строка имеет следующий код:
if not InputQuery('Ввод имени', 'Введите заголовок элемента’, CaptionStr)
then exit;
Здесь выполняется функция InputQuery, которая используется для вывода на экран окна ввода. У этой функции есть три параметра.
- Заголовок окна ввода.
- Текст-пояснение, который подсказывает пользователю, что ему надо вводить.
- Строковая переменная, в которой мы передаем значение по умолчанию и получаем результат ввода. Если перед вызовом записать в эту переменную какое-нибудь значение, то оно будет использоваться в качестве значения по умолчанию. Но после вызова этой функции этот параметр всегда хранит реально введенное пользователем значение.
|
|
|
Если окно было закрыто не кнопкой ОК, то происходит выход из процедуры. Об этом говорит фрагмент кода:
ifnotInputQuery(...) then
exit;
Следующая строка кода добавляет новый элемент в наше дерево:
NewNode:=TreeViewl.Items.Add(TreeViewl.Selected, CaptionStr);
У компонента'TreeViewl есть свойство items, в котором хранятся все элементы дерева. Это свойство имеет объектный тип TTreeNodes. Чтобы добавить туда новый элемент, нужно вызвать метод Add объекта items. Получается, что в объекте TreeViewl есть еще один объект — items, в котором хранятся все элементы.
У метода Add есть два параметра:
- элемент, к которому надо добавить новый (здесь мы передаем выделенный элемент TreeViewl. Selected);
- заголовок нового элемента.
Результат выполнения этого метода — указатель на новый элемент. Этот результат мы сохраняем в переменной NewNode. Теперь можно изменять и другие значения этого элемента. Например, как в следующем коде изменяется картинка:
if NewNode.Parent <> nil then
NewNode.ImageIndex:=1;
Здесь идет проверка, если свойство Parent нашего дерева не равно нулю (т. е. компонент не является верхним в дереве), то изменить значение imageindex созданного нами элемента на 1 (по умолчанию это значение 0).
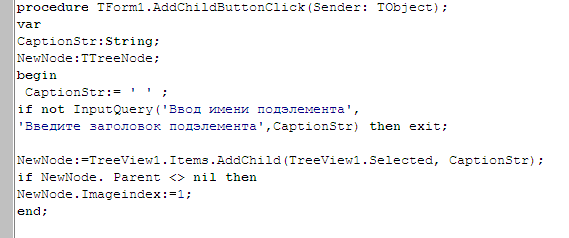
Для события, вызываемого нажатием кнопки Добавить элемент, напишем код, показанный в листинге.

Здесь код практически тот же, что и для кнопки Добавить. Единственная разница в том, что при добавлении нового элемента используется метод AddChild. Отличие этого метода от просто Add заключается в том, что он добавляет дочерний элемент. Например, если вы выделили в списке какой-то элемент и передали его в качестве первого параметра в AddChild, то новый элемент будет как бы подчиняться выделенному. При использовании метода Add новый элемент будет находиться на одном уровне дерева с переданным в качестве первого параметра.
Теперь напишем код для кнопки Удалить:

Здесь нужно удалить выделенный элемент, поэтому сначала мы проверяем, есть ли вообще выделенный элемент в дереве:
|
|
|
if TreeViewl. Selected <> nil then
Если такой элемент есть, то выполнится следующий код:
TreeViewl.Items.Delete(TreeViewl.Selected);
Здесь используется метод Delete объекта items, чтобы удалить элемент дерева. В качестве параметра надо передать элемент, который мы хотим удалить (передаем выделенный TreeViewl. Selected).
Для кнопки Изменить заголовок мы напишем код листинга.

Здесь снова вызывается окно InputQuery, чтобы пользователь смог ввести новое имя для выделенного элемента. Теперь, чтобы изменить имя, надо изменить свойство Text для выделенного элемента: TreeView1. Selected.Text.
Давайте создадим возможность сохранения и загрузки данных в наше дерево.
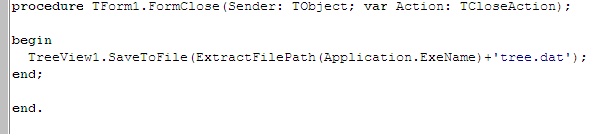
Для этого создайте обработчик события onclose и напишите в нем следующее:

Для сохранения дерева нужно вызвать метод saveToFile и в качестве единственного параметра указать имя файла. В качестве имени файла можно указывать что угодно, но здесь используется (и это желательно делать) полный путь, чтобы файл случайно не создался в каком-нибудь другом месте.
Для этого надо использовать следующую конструкцию:
ExtractFilePath(Application.ExeName)+'tree.dat'
Application.ExeName — указывает на имя запущенного файла.
ExtractFilePath — извлекает путь к файлу из указанного в качестве параметра пути к файлу. Получается, что вызов ExtractFilePath (Application.ExeName) вернет путь к директории, откуда была запущена программа. Остается только к этому пути прибавить имя файла (у нас это tree.dat) и можно быть уверенным, что файл обязательно будет находиться там же, где и запускаемый файл.
Теперь нужно загрузить сохраненные данные. Для этого по событию onSnow напишем следующий код:

Здесь сначала проверяется с помощью вызова функции FileExists существование файла. Этой функции нужно передать полное имя файла и если он существует, то функция вернет true, иначе false. Если файл существует, то можно его загрузить с помощью вызова метода
LoadFromFile.
Обязательно проверяйте файл на существование. Если его нет или кто-то его удалил, а вы попытаетесь загрузить данные из несуществующего файла, произойдет ошибка.
Попробуйте запустить пример. Если создать несколько элементов и потом перезапустить программу, то вы сразу же сможете заметить, что старые дочерние элементы имеют один рисунок, а вновь созданные другой. Почему так получилось? Ведь мы же всегда меняем рисунок, если это дочерний элемент? Просто после закрытия программы дерево сохраняется в файле, а после загрузки оно загружается без учета изображений. Состояние картинок не сохраняется, и об этом нам нужно заботиться самостоятельно. Но это уже отдельная история, о которой мы поговорим в другой раз. В следующем примере мы избавимся от этого неприятного эффекта.
|
|
|
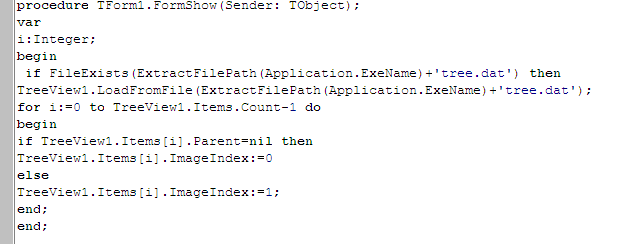
Итак, чтобы восстановить состояние картинок после загрузки данных из файла, надо скорректировать обработчик события onShow следующим образом:

Здесь сначала происходит загрузка данных из файла, а потом запускается цикл, в котором перебираются все элементы дерева. В цикле мы делаем проверку, если у текущего элемента свойство Parent равно nil, значит, у элемента нет родительского элемента и он корневой, поэтому устанавливаем нулевую картинку. Если свойство не равно нулю, то элемент дочерний, и мы устанавливаем ему картинку с номером 1.
Вот и все. Вот таким простым способом мы восстанавливаем картинки элементов, потому что они не сохраняются в файле.
Контрольные задания
1. Реализовать основные функции АОС
2. Проработать элементы пользовательского интерфейса в соответствии с требованиями к эргономики.
|
|
|


