 |
Управление образования и науки Липецкой области
|
|
|
|
Управление образования и науки Липецкой области
Государственное областное бюджетное
профессиональное образовательное учреждение
«Лебедянский торгово-экономический техникум»
Дубинин А. В.
Учебное пособие
Практикум по программированию для Adobe Flash
Лебедянь
Оглавление
Введение. 5
Лабораторная работа №1. 6
Тема: Создание и программирование кнопок. Свойства объектов MovieClip и кнопок. 6
Элементы программирования Flash. 6
Создание кнопок. 8
Задание №1. 10
Создание обработчиков событий кнопок. 10
Создания сценария кнопки. 11
События кнопок. 11
Свойства кнопок и фрагментов ролика (MovieClip) 12
Координаты и размеры символов. 13
Задание №2. 13
Контрольные вопросы к лабораторной работе №1. 16
Лабораторная работа №2. 17
Тема: Управление проигрыванием флеша. Встраивание ролика в веб-страницу. 17
Методы управления проигрыванием флеша. 17
Задание №1. 17
Встраивание ролика в html-страницу. 19
Задание №2. 20
Задание № 3. 21
Контрольные вопросы к лабораторной работе №2. 21
Лабораторная работа №3. 22
Тема: Cвойства клипов. Сценарии кнопок и клипов. 22
Обработка событий MovieClip в стиле ActionScript 1. 0. 22
События мыши. 24
Свойства объектов MovieClip. 24
Задание №1. 25
Задание №2. 26
Задание №3. 27
Задание №4. 27
Размеры клипа. Свойства _height, _width, _xscale, _yscale. 27
Задание №5. 28
Задание №6. 29
Контрольные вопросы к лабораторной работе №3. 29
Лабораторная работа №4. 30
Тема: Сценарии клипа и кадра. 30
Использование абсолютной и относительной адресации в сценариях клипов и кнопок 30
Задание №1. 32
Методы обработки событий ActionScript 2. 0. 33
Создание методов-обработчиков. 34
Задание №2. 34
Задание №3. 34
|
|
|
Задание №4. 35
Контрольные вопросы к лабораторной работе №4. 35
Лабораторная работа №5. 36
Тема: Генерация случайных чисел. Функция eval(). Свойство _currentFrame. Игра крестики-нолики. 36
Случайные числа. 36
Округление до целого числа. 36
Определение размеров рабочей области. 37
Задание 1. 38
Задание 2. 38
Задание 3. 38
Преобразование строк в идентификаторы. Функция eval(). 39
Задание 4. 39
Задание 5. 39
Определение номера проигрываемого кадра. 40
Свойство _currentframe. 40
Обработка хода в игре. 40
Определение положения выбранной клетки. 40
Задание 6. 41
Задание 7 (дополнительное) 41
Программирование ходов компьютера. 42
Задание 8. 44
Контрольные вопросы к лабораторной работе №5. 44
Лабораторная работа №6. 45
Тема: Программное создание анимации. Событие onEnterFrame. Функция setInterval(). 45
Событие EnterFrame. 45
Создание, изменение и удаление методов-обработчиков. 45
Задание 1. 46
Задание 2. 46
Задание 3. 47
Функция setInterval 47
Задание №4. 48
Задание №5. 48
Задание №6. 50
Обновление экрана. 50
Задание №7. 50
Задание №8. 50
Задание №9 (дополнительное) 50
Контрольные вопросы к лабораторной работе №6. 51
Лабораторная работа №7. 51
Тема: Программное создание, удаление и поворот экземпляров клипов. 51
Свойство _rotation. 51
Задание №1. 51
Функция atan2. 52
Задание №2. 53
Задание №3. 54
Задание №4. 54
Задание №5 (дополнительное) 55
Контрольные вопросы к лабораторной работе №7. 55
Рекомендуемая литература. 55
Интернет-ресурсы.. 55
Введение
Предлагаемое учебное пособие представляет собой практикум по программированию для Adobe Flash, объединяющий семь лабораторных работ. Каждая из работ включает в себя несколько разделов:
· теоретическую часть, с разъяснением основного материала по теме работы и примерами выполнения заданий;
· задания для практического выполнения обучаемыми;
· контрольные вопросы по теме работы, на которые необходимо ответить при ее защите;
Основная задача практикума — последовательно развить базовые навыки, необходимые для создания высококачественных сложных анимаций, применимых в информационных ресурсах разного назначения, включая компьютерные обучающие программы.
|
|
|
Основные вопросы, решаемые практикумом:
· создание интерактивных анимаций, управление их проигрыванием и создания пользовательского интерфейса,
· получение практических навыков создания сценариев на ActionScript,
· свойства и методы основных объектов, объектная модели Flash, методики обработки событий;
· создания сценариев кнопок, клипов, кадров;
· использования внешних данных и роликов;
· использование встроенных компонентов для реализации интерфейса.
Технология Flash появилась в середине 1990-х годов и быстро нашла применение в Интернете. Она позволила решить острую на тот момент проблему кроссбраузерной и кроссплатформенной совместимости. Это достигалось путем встраивания в браузер специальной программы (плагина), называемой — флеш-плейером.
Так как дизайн веб-страниц стал приобретать первостепенное значение, то флеш-анимаций стали эффектным и эффективным инструментом его реализации. Флеш-ролики стали активно применяться для повышения интерактивности пользовательского интерфейса, для создания броской рекламы, для разработки элементов обучающих программ и т. п..
Динамичность и интерактивность графики в технологии Flash обеспечивается за счет использования объектно-ориентированного языка программирования ActionScript, основанного на стандарте ECMAScript 262 (другой популярный его диалект — Javascript). Вместе с объектной моделью документа и продуманной событийной архитектурой этот язык программирования обеспечивает высокую интерактивность пользовательского интерфейса.
В последние годы стало распространяться мнение, что актуальность flash-технологии осталась в прошлом. Это связано, в первую очередь, с отказом от поддержки проигрывания flash-роликов на некоторых мобильных платформах. Возникает вопрос об актуальности предлагаемого учебного пособия.
В роли альтернативы флеш-технологии выступает совокупность спецификаций, объединенных понятием HTML 5. Действительно, в них появились возможности для реализации простых анимаций, которые реализуется стандартными средствами браузеров. Например, некоторыми стилевыми свойствами CSS3.
|
|
|
Однако, на современном этапе (и на ближайшую перспективу) выразительные возможности новых технологий заметно уступают Flash, и в создании сложных анимаций конкурировать не могут. Нужно отметить также, что компания Adobe — владелец технологии Flash, разработала для создания анимаций, реализуемых средствами HTML 5, новый инструмент Adobe Edge, который в основном повторяет среду разработки Adobe Flash.
Пособие построено так, что может применяться не только бакалаврами и магистрантами в рамках основного учебного процесса, но и для самостоятельного изучения технологии.
Лабораторная работа №1
Тема: Создание и программирование кнопок. Свойства объектов MovieClip и кнопок.
Отчет: Файлы с выполненными заданиями.
Элементы программирования Flash
ActionScript — это объектно-ориентированный язык интерпретируемого типа, основанный как и JavaScript, на стандарте ЕСМА‑ 262 ActionScript обеспечивает программы для среды Flash инструментами, позволяющим управлять клипами и эффективно реализовывать их интерактивность.
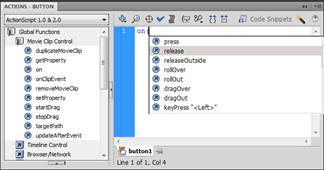
Панель Actions
Панель Actions служит для создания кода ActionScript. В ее правой части находится редактор для написания кода.

В левой части панели Actions располагается меню, из которого можно выбрать любой элемент кода ActionScript. Элементы языка рассортированы в нем по папкам исходя из выполняемых функций или иерархической принадлежности. Список всех элементов языка в алфавитном порядке можно получить, открыв папку Index.
Среда разработки ActionScript обладает возможностью завершения кода. Когда, написав имя объекта, программист ставит точку (оператор доступа к свойствам и методам), около курсора ввода появляется специальное окно, содержащее список всех встроенных методов, событий и свойств класса объекта. Выбрав из них необходимый элемент, выполните двойной щелчок мышью или нажмите Tab, и элемент будет автоматически добавлен в код.

Чтобы не прокручивать длинный список, достаточно набрать несколько первых букв имени метода или свойства. Список прокрутится автоматически и первой подходящий метод будет выделен. Если выделенный метод не подходит, продолжите набор букв.
|
|
|
Чтобы мастер завершения кода мог активизироваться, идентификатор должен содержать в конце специальный суффикс. Этот суффикс показывает, к какому классу относится объект. Суффиксы отделяются от имени при помощи символа подчеркивания. Суффикс _mc является идентификатором экземпляра клипа, например, s1_mc.
Суффикс _btn является идентификатором экземпляра кнопки, например, b_btn.
Создание кнопок
Кнопки — это экземпляры символов класса Button. Кнопки должны храниться в библиотеке.
Чтобы создать новую кнопку в меню Insert выберите пункт New Symbol… или на панели Library нажмите кнопку  ( New Symbol). В меню Behavior (Type) появившейся панели Create New Symbol выберите пункт Button. В результате откроется шаблон новой кнопки.
( New Symbol). В меню Behavior (Type) появившейся панели Create New Symbol выберите пункт Button. В результате откроется шаблон новой кнопки.
В рабочем поле находится только черный крестик — точка фиксации символа (начало его системы координат). Вокруг этой точки будет происходить поворот символа. Сместить ее нельзя, надо разместить относительно ее сам графический образ.
Временные диаграммы клипов и кнопок существенно отличаются. Кадры кнопок по умолчанию отображаются более крупными, их нумерация отсутствует.

Кадры временной диаграммы кнопки соответствуют ее четырем возможным состояниям:
♦ Up — стандартный вид кнопки. Объекты, размещенные на данном кадре, отображаются, если указатель мыши располагается вне кнопки (или ее активность отключена при помощи свойства enabled);
♦ Over—вид кнопки при наведении на нее указателя мыши. Этот режим показывает пользователю, что кнопка готова для нажатия. Дополнительным его признаком является смена формы курсора со стрелки на очертания руки;
♦ Down—вид кнопки при ее нажатии. Переход в данный режим осуществляется, если при нажатии левой клавиши мыши ее указатель располагался в активной зоне кнопки;
♦ Hit — особый кадр, служащий для задания активной зоны кнопки. Активная зона — это область, чувствительная к наведению курсора мыши и ее щелчку. Определяют ее объекты, расположенных на этом кадре. Сами объекты не отображаются, а только определяют фактические границ кнопки. Активная зона и кнопка как видимый объект могут не совпадать. Однако обычно кнопка располагается в центре активной зоны. Если на кадре Hit не имеется объектов, то для формирования активной зоны используются объекты последнего заполненного кадра.
Чаще всего явно задавать активную зону необязательно. Это стоит делать, если кнопка имеет сложную форму или отверстия, а также если ее очертания в разных режимах сильно различаются. Отдельный случай—кнопки в виде текста. Для них просто необходимо задать активную зону, иначе их нажатие будет происходить лишь при " прямом попадании" курсора по букве.
|
|
|
Если вид кнопки во всех режимах одинаков, то создать ее можно более просто. Для этого необходимо выделить изображающую ее графическую фигуру и нажать < F8>. При этом появится панель Convert to Symbol. После задания в ней нужных настроек новый символ будет добавлен в библиотеку, а фигура будет преобразована в экземпляр. На временной оси этой кнопки будет заполнен только один кадр UP.
Экземпляры кнопок, подобно клипам, могут иметь имена. Прописываются они в поле Instance Name панели Properties. Для возможности работы с мастером завершения кода имена кнопок должны иметь суффикс _btn, например left_btn.
Задание №1
Создать новый файл и в его библиотеке кнопку со следующими кадрами Up, Over и Down. Область Hit не определять. Создать экземпляр кнопки в рабочей области.



Протестировать кнопку во всех состояниях (Up, Over, Down). Какая зона является активной (Hit).
1. Создать в библиотеке дубликат первой кнопки. Определить для дубликата область Hit следующим образом

2. Добавить в кадр экземпляр второй кнопки. Протестировать ее работу. Сохранить файл под именем Lab1_1. fla.
Создание обработчиков событий кнопок
В отличие от клипов, кнопки неразрывно связаны со сценариями ActionScript. Если у кнопки нет обработчиков событий, то ее наличие просто бессмысленно.
Оработчики событий кнопок можно помещать непосредственно на сами экземпляры. Такие обработчики находятся в сценарии кнопки в специальном окне Action Button (Действия кнопки). Создаются они по следующей схеме:
on(event){ statements }
где:
· on — ключевое слово, указывающее транслятору, что данная структура является обработчиком;
· event — имя события (press-кнопка нажата, release-отпущена и т. д. );
· statements — код, который должен быть выполнен при возникновении события.
Создания сценария кнопки
► В кадре выделяем кнопку и переходим в окно ввода кода панели Actions (F9).
► В левой части панели Actions записываем on.
► Записываем открывающую круглую скобку “ (“.

► Из списка автозавершения кода выбираем событие release. После двойного щелчка мышки (нажатия клавишиTab) записываем закрывающую круглую скобку ( “)” ) и получаем код on(release)
► Записываем открывающую фигурную скобку “{“ и нажимаем Enter. Автоматически добавляется закрывающая фигурная скобка.
on(release){
}
► Осталось описать действия, выполняемые после освобождения кнопки.
События кнопок
· press — клавиша мышки нажата, когда курсор находится в пределах кнопки;
· release — клавиша мышки отжата, когда курсор находится в пределах кнопки;
· releaseOutside — клавиша мышки отжата, когда курсор находится вне пределов кнопки;
· rollOver — курсор мыши входит в пределы кнопки;
· rollOut — курсор выходит за пределы кнопки;
· dragOver — курсор входит в пределы кнопки, при этом была нажата кнопка, и нажата клавиша мыши;
· dragOut — курсор выходит за пределы кнопки, при этом была нажата кнопка, и нажата клавиша мыши;
· keyPress (" клавиша" ) — была нажата " клавиша". Список клавиш можно посмотреть в справке по Flash (объект Key), или использовать панель параметров для ввода нужной клавиши.
Свойства кнопок и фрагментов ролика (MovieClip)
а) _enabled
За активность кнопки отвечает свойство enabled. Если оно равно true,
|
|
|


