 |
s_mc._height + = 20;. s_mc._widht + = 20;. Контрольные вопросы к лабораторной работе №1. Лабораторная работа №2. Тема: Управление проигрыванием флеша. Встраивание ролика в веб-страницу
|
|
|
|
s_mc. _height + = 20;
s_mc. _widht + = 20;
Экземпляр кнопки key- уменьшает размеры на 20 пикселов
4. 3. 6 Запрограммируйте кнопки и протестируйте их работу.
4. 4 Создание кнопок, которые " прячут" и " показывают" звезду.
4. 4. 1 Создайте дубликат key – labelled button под именем key view. В режиме редактирования замените надпись на нем на " view ".
Для того, чтобы звезда стала видимой, надо свойству _visible присвоить значение true.
Создайте дубликат key – labelled button под именем key hide. В режиме редактирования замените надпись на нем на " hide ".
Для того, чтобы звезда стала невидимой, надо свойству _visible присвоить значение false.
4. 4. 2 Разместите на " пульте управления" экземпляры новых кнопок. Сделайте надпись " Видимость ". Запрограммируйте кнопки.
4. 4. 3 Протестируйте работу флеша.

4. 5 Перепрограммируйте экземпляры кнопок так, чтобы они показывали/cкрывали и звезду и луну.
4. 6 Если звезда уже видна – экземпляр кнопки key view надодезактивировать. Так в самом начале работы флеша надо заблокировать работу этой кнопки. А если звезда уже не видна, надо заблокировать кнопку key hide.
Попробуйте сделать это самостоятельно. Аналогичным образом можно перепрограммировать кнопки Start и Stop.
Контрольные вопросы к лабораторной работе №1
1. Структура панели Action.
2. Возможности автозавершения кода в среде Flash CS3 Professional.
3. Использование библиотечных кнопок. Временная ось кнопок.
4. Создание собственных кнопок. Редактирование кнопок.
5. Окно сценария кнопок. Что может в нем содержаться?
6. Синтаксис обработчиков кнопок.
7. События кнопок.
8. Свойства кнопок и экземпляров MovieClip.
9. Могут ли свойства _xscale и _yscale принимать отрицательные значения?
|
|
|
10. Вопросы по коду заданий.
Лабораторная работа №2
Тема: Управление проигрыванием флеша. Встраивание ролика в веб-страницу
Отчет: Файлы с выполненными заданиями.
Методы управления проигрыванием флеша
По умолчанию флеш автоматически проигрываться начиная с первого кадра. Но иногда требуется запускать или прерывать выполнение анимации по требованию пользователя, просматривать по кадрам или вернуть на несколько кадров назад. Такой режим используется, в частности, при создании флеш-презентации.
Методы клипа (movie clip), позволяющие управлять проигрыванием его анимации:
play() — начинает или возобновляет воспроизведение анимации клипа;
stop() — останавливает воспроизведение анимации клипа;
gotoAndPlay() — переходит на определенный кадр и продолжает воспроизведение;
gotoAndStop() — переходит на определенный кадр и останавливает воспроизведение;
nextFrame() — переходит на следующий кадр и останавливает воспроизведение;
prevFrame() — переходит на предыдущий кадр и останавливает воспроизведение.
Задание №1
1. Создать новый документ и в нем анимацию падения листа по заданной траектории.

2. Создать новый слой ”Actions”. Остановить автоматическое проигрывание анимации. Для этого создать сценарий первого кадра слоя ”Actions”. В сценарии всего одна команда — stop();
Для размещения кода создать новый слой " Actions", выделить его первый кадр и записать в поле кода панели Action комманду. Слой " Actions" должен быть самым первым.
2. Чтобы анимация проигрывалась, надо создать кнопку, запускающую проигрывание. В общей библиотеке кнопок Flash в папке Playback есть кнопки, имеющие стандартные обозначения. Имена кнопок говорят о их назначении.

Последние две кнопки осуществляют переход на один кадр вперед и назад.
Кнопки предлагаются без кода, т. е. их действие не запрограммировано!
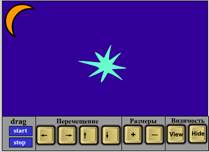
Создайте новый слой " Кнопки". Разместите кнопки в рабочей области нового слоя. Т. к. кнопки, " болтающиеся" в пространстве не очень хорошо выглядят, подложите под них " пульт" — прямоугольник.
|
|
|

3. Теперь надо кнопки запрограммировать. При их освобождении должны выполняться простые комманды:
play();
stop();
gotoAndPlay(1);
nextFrame();
prevFrame();
4. Можно дорисовать осенний пейзаж, сделав сероватый фон, коричневую землю и дерево на заднем плане (на каком слое его надо рисовать? ).

5. Протестируйте флеш.
6. Обозначения на кнопках стандартные, но, возможно, не все их знают. Поэтому сделайте всплывающие подсказки.
При наведении курсора мышки на кноки рядом с ними должны появляться надписи " Play", " Stop", " Rewind", " Next frame", " Prev frame".
Для создания всплывающей подсказки:
· двойным щелчком левой кнопкой мышки на кнопке войдите в режим редактирования,
· в кадре " Over" добавьте надпись в нужном месте,
· выйти из режима редактирования.
7. Протестируйте флеш.
Встраивание ролика в html-страницу
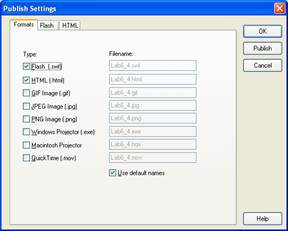
В меню File выберите пункт Publish Settings…

В окне Publish Settings отметьте флажки Flash и HTML.
а) Нажмите кнопку Publish. б) Закройте окно Publish Settings. в) Просмотрите созданную html-страницу.
9. Откройте созданную html-страницу в любом простом текстовом редакторе (Блокнот, Far или др. ).
< HTML>
< HEAD>
< meta http-equiv=Content-Type content=" text/html; charset=" >
< TITLE> Lab7_4< /TITLE>
< /HEAD>
< BODY bgcolor=" #FFFFFF" >
<! -- URL's used in the movie-->
<! -- text used in the movie-->
< OBJECT classid=" clsid: D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase=" http: //download. macromedia. com/pub/shockwave/cabs/flash/swflash. cab#version=6, 0, 0, 0"
HEIGHT=" 400" id=" Lab7_4" ALIGN=" " >
< PARAM NAME=movie VALUE=" Lab7_4. swf" > < PARAM NAME=quality VALUE=high>
< PARAM NAME=bgcolor VALUE=#FFFFFF>
< EMBED src=" Lab7_4. swf" quality=high bgcolor=#FFFFFF HEIGHT=" 400" NAME=" Lab7_4" ALIGN=" "
TYPE=" application/x-shockwave-flash" PLUGINSPAGE=" http: //www. macromedia. com/go/getflashplayer" > < /EMBED>
< /OBJECT>
< /BODY> < /HTML>
Изучите, как флеш вставляется в веб-страницу.
Задание №2
1. Вставьте флеш задания №1 в html-страницу.
2. Вставьте на страничке перед флешем несколько строчек, например:
< H1> Управление выполнением флеша < /H1> < br>
< H3> Выполнил студент(ы) Фамилия Имя < /H3>
< br> < br> < br>
3. Чтобы вокруг флеша была рамка, после < OBJECT > вставьте
|
|
|
border = 1
4. Сохраните страничку и просмотрите ее.
|
|
|


