 |
Создание автоотчетов и отчета в режиме Конструктора
|
|
|
|
ЗАДАНИЕ: Создать отчеты.
Основы теории
Отчеты позволяют получить результаты работы запросов в наглядной форме не только на экране, но и в виде распечатки на принтере. Отчет может находиться в режиме Конструктора или в режиме Предварительного просмотра.
По своей структуре отчеты состоят из 5 разделов:
- заголовок отчета,
- верхний колонтитул,
- область данных,
- нижний колонтитул,
- примечания отчета.
В область заголовка обычно помещается надпись, в область колонтитулов можно помещать названия глав и разделов отчета, номера страниц, рисунки и т.п. Заголовок отчета печатается один раз в начале отчета. Верхний и нижний колонтитулы печатаются на каждой странице отчета.
В области данных размещаются элементы управления, связанные с содержанием полей таблиц базы. В отчетах (как и в формах) можно использовать вычисляемые поля.
Достаточно легко группировать данные в отчете. В этом случае раздел группы содержит собственный заголовок и примечание.
В разделе примечаний отчета располагается дополнительная информация. Примечания печатаются один раз в конце отчета. Для улучшения внешнего вида отчета можно использовать линии и прямоугольники.
В многостраничных отчетах можно пронумеровать страницы. Для этого в меню Вставка выбрать Номер страницы и определить размещение номера страницы.
Практическая работа:
§ Создание автоотчета
Запустить Access. Выбрать пункт Открыть базу данных и в списке выбрать созданную Вами ранее базу данных. Откроется окно База данных, в котором будет отображено имя созданной Вами ранее таблицы.
Если Вы запускаете Access, дважды щелкнув по файлу базы данных в Вашей папке, то сразу открывается окно База данных с Вашей таблицей.
|
|
|

Выбрать объект Отчеты и щелкнуть по кнопке Создать. В появившемся диалоговом окне Новый отчет выбрать пункт Автоотчет: ленточный, а в качестве источника данных выбрать таблицу Склад.

Щелкнуть по кнопке ОК. Access автоматически подбирает размещение отчета на странице. Сохранить отчет с именем Автоотчет-лент. Закрыть отчет.
Самостоятельно создать автоотчет в столбец и сохранить его с именем Автоотчет-столб.
§ Создание отчета с помощью Мастера
Выбрать объект Отчеты и щелкнуть по кнопке Создать. В диалоговом окне Новый отчет выбрать пункт Мастер отчетов, а в качестве источника данных выбрать таблицу Склад.

Щелкнуть по кнопке ОК.

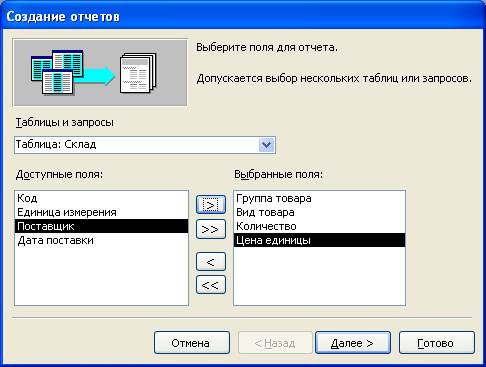
В диалоговом окне Создание отчетов перенести нужные поля из окна Доступные поля в окно Выбранные поля, используя кнопки > и >>.

Щелкнуть по кнопке Далее.

В этом диалоговом окне на вопрос Добавить уровни группировки? отвечать не надо, щелкнуть по кнопке Далее.

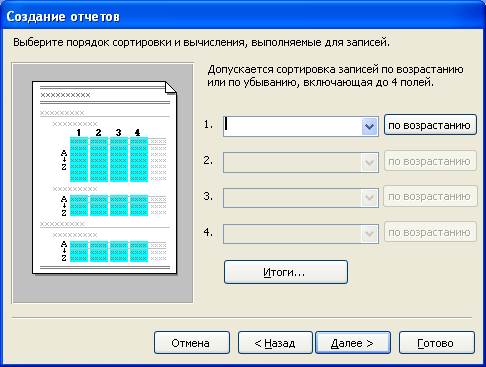
В следующем окне при необходимости можно задать по нужным полям соответствующий вид сортировки.

Щелкнуть по кнопке Далее и выбрать вид макета для отчета.

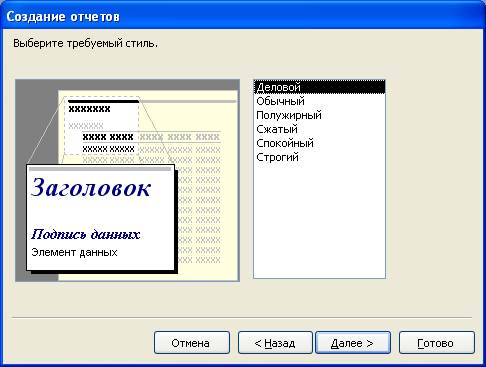
Выбрать макет – табличный, ориентация – книжная. Щелкнуть по кнопке Далее и выбрать стиль.

Щелкнуть по кнопке Далее. Ввести имя отчета Отчет-Мастер.

Щелкнуть по кнопке Готово.

Закрыть отчет.
§ Создание отчета с группировкой данных с помощью Мастера
По сравнению с формами в отчетах возможно группирование данных, что улучшает внешний вид отчета и повышает удобочитаемость.
Создаем с помощью мастера новый отчет на базе таблицы Склад.

Выбираем нужные поля.

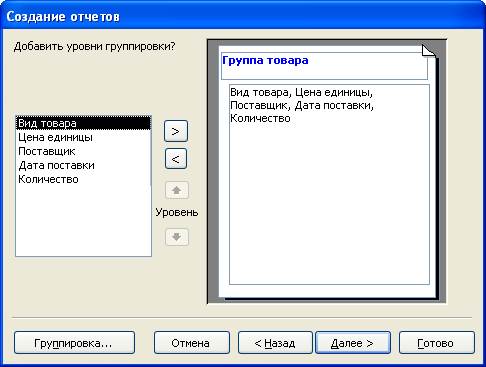
Выбираем поле Группа товара для группировки. Для этого на вопрос Добавить уровни группировки? надо выделить поле Группа товара и щелкнуть по кнопке >. Поле Группа товара переместится в правую часть и будет выделено цветом.
|
|
|

Данные в отчете можно группировать не более чем по трем полям. Изменять уровень группировки позволяет кнопка Уровень.
Для выбора способа группировки использовать кнопку Группировка.

В диалоговом окне Интервалы группировки для указанного поля группировки выбрать интервал Обычный.
Можно обойтись без сортировки данных.

Выбрать макет для отчета.

Выбрать стиль.

Присвоить имя Отчет-групп.

Показать результаты преподавателю.

Обратите внимание, что длинные имена полей могут усекаться.
Закрыть отчет.
§ Редактирование отчета в режиме Конструктор
Можно создавать отчет в режиме конструктора с нуля, но лучше воспользоваться помощью мастера, а затем отредактировать отчет в режиме конструктора.
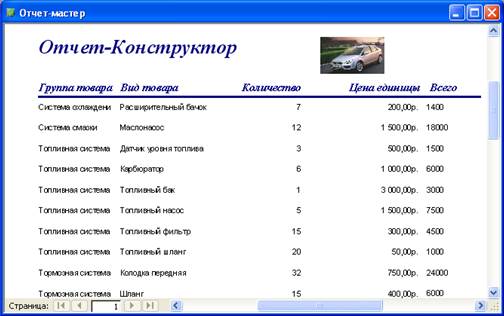
В диалоговом окне базы данных выделить Отчет-Мастер и щелкнуть по кнопке Конструктор. В зависимости от того, какие поля выбраны для отчета, диалоговое окно Отчет-Мастер в режиме конструктора будет иметь примерно такой вид.

Обратите внимание, что структура отчета имеет 5 областей. В области верхнего колонтитула помещены названия выбранных полей, а в области нижнего колонтитула имеются поля с формулами:
- формула =Now() служит для печати текущей даты на каждой странице,
- формула =”Страница” … служит для печати номера текущей страницы и общего числа страниц отчета.
Изменить название отчета (Отчет-Конструктор) и поместить в область заголовка рисунок. Поместить в область примечания произвольный текст. Примечание отчета будет напечатано только на последней странице отчета перед нижним колонтитулом.
По аналогии с заданием практического занятия №5 поместить в область данных вычисляемое поле с формулой =[Количество]*[Цена единицы] и оформить в верхнем колонтитуле соответствующую надпись Всего. Самостоятельно изменить размеры и расположение элементов в области данных.

Подгонка размеров элементов управления выполняется с помощью меню Формат, пункт Размер.
Выбрав команду По размеру данных, можно установить такой размер элемента, при котором информация в нем отображается наилучшим образом.
Выбрав команду По узлам сетки, можно выровнять углы элемента по ближайшим узлам сетки.
Выбрав команду По самому высокому, можно установить для маркированных элементов высоту самого высокого из них.
|
|
|
Выбрав команду По самому широкому, можно установить для маркированных элементов ширину самого широкого из них.
Выравнивание элементов управления выполняется в меню Формат, пункт Выровнять по командам: по левому краю, по правому краю, по верхнему краю, по нижнему краю и по узлам сетки.
Установка промежутков между элементами управления выполняется в меню Формат, пункты Интервал по горизонтали и Интервал по вертикали.
Сохранить отчет с именем Отчет-Конструктор.

В отчетах не должны быть пустые страницы, если таковые появляются, надо уменьшить ширину области данных.
Показать преподавателю результаты работы, сохранить базу данных в своей папке, закрыть все открытые приложения и закончить сеанс.
Приложение Г
Методика создания HTML-документов
Размещение собственных материалов в Интернете включает два этапа: подготовку материалов и их публикацию. Подготовка материалов состоит в создании документов, имеющих формат, принятый в Интернете, то есть, Web-страниц, написанных на языке HTML. Публикация материалов, то есть открытие к ним доступа, осуществляется после решения организационных вопросов, связанных с получением дискового пространства на Web-сервере для их размещения.
Создание Web-документов
Автономные Web-документы используют языкHTML (HyperText Markup Language — язык разметки гипертекста). Гипертекст, то есть расширенный текст, включает дополнительные элементы: иллюстрации, ссылки, вставные объекты. Под разметкой понимается использование специальных кодов, легко отделяемых от смыслового содержания документа и используемых для реализации гипертекста. Применение этих кодов подчиняется строгим правилам, определяемым спецификацией языка HTML.
Особенность описания документа средствами языка HTML связана с принципиальной невозможностью достижения абсолютной точности воспроизведения исходного документа. Предполагается, что документ будет широко доступен в Интернете, и поэтому неизвестно, как будет организовано его воспроизведение. Документ может быть представлен на графическом экране, выведен в чисто текстовом виде или просто «прочитан» программой синтеза речи. Разметка HTML во всех этих случаях должна быть принята во внимание. Поэтому язык HTML предназначен не для форматирования документа, а для его функциональной разметки. Например, документы обычно начинаются с заголовков. Свойство части документа «быть заголовком» — это не особенность форматирования документа, а характеристика его содержания. Конкретное средство отображения документа (броузер) выбирает свой способ представления части документа, описанной как заголовок.
|
|
|
Управляющие конструкции языка HTML называются тегами и вставляются непосредственно в текст документа. Все теги заключаются в угловые скобки <...>.
Сразу после открывающей скобки помещается ключевое слово, определяющее тег, например <DIV>. Теги HTML бывают парными и непарными. Непарные теги оказывают воздействие на весь документ или определяют разовый эффект в месте своего появления. При использовании
парных тегов в документ добавляются открывающий и закрывающий теги, который воздействуют на часть документа, заключенную между ними. Закрывающий тег отличается от открывающего наличием символа "/" (косая черта) перед ключевым словом ("/DIV"). Закрытие парных тегов выполняется так, чтобы соблюдались правила вложения.
<B><I> На этот тег воздействуют два тега </B></I>.
Эффект применения тега может видоизменяться путем добавления атрибутов. В парных тегах атрибуты добавляются только к открывающему тегу. Атрибуты представляют собой дополнительные ключевые слова, определяющего тег, и от других атрибутов пробелами и размещаемые до завершающего тег символа ">". Способ применения некоторых атрибутов требует указания значения атрибута. Значение атрибута отделяется от ключевого слова атрибута символом "=" (знак равенства) и заключается в кавычки.
<H1 ALIGN = "LEFT">
Определение HTML как языка разметки основывается на том, что при удалении из документов всех тегов получается текстовыйдокумент, совершенно эквивалентный по содержанию исходному гипертекстовому документу. Таким образом, при отображении документа HTML сами теги не отображаются, но влияют на способ отображения остальной части документа.
Если говорить о создании документов HTML, то можно представить себе два способа их формирования. Первый состоит в разметке существующего(или создаваемого) документа вручную. При этом автор или редактор добавляет в документ теги разметки. Эту работу можно выполнять в текстовом редакторе или редакторе HTML, имеющем специальные элементы управления упрощения ввода тегов. В обоих этих случаях работа ведется средствами языка HTML, и человек, выполняющий эту работу, должен знать и уметь применять этот язык.
|
|
|
Принципы другого подхода можно понять на основе изучения работы текстовых процессоров. Информацию о форматировании документа можно также рассматривать как "разметку", добавляемую в форматируемый документ. Однако для использования тестового процессора не требуется никаких знаний о формате документа и "языке разметки": изменения, отображаемые на экране, вносятся в документ автоматически. Такой принцип соответствия экранного изображения реальному получил название WYSIWYG (от английского What You See Is What You Get - что видите, то и получаете). Простейший редактор WYSIWYG для языка HTML, Front Page Express, входит в состав операционной системы Windоws 98.
Первый способ позволяет создавать более универсальные, более качественные и более разнообразные документы. Второй способ проще освоить, т.к. он не требует знания языка HTML. Однако в этом случае используются средства форматированиявместо средств описания, что может иногда приводить к нежелательным последствиям.
Процесс создания Web - документов сродни программированию и так же подвержен ошибкам. Независимо от того, каким способом создается документ, следует регулярно проверять его соответствие замыслу, просматривая его в различных броузерах. Для художественной оценки получающейся страницы следует обратиться к независимому мнению.
Структура документа HTML
Все документы HTML имеют одну и ту же структуру, определяемую фиксированным набором тегов структуры. Документ HTML всегда должен начинаться с тега < HTML > и заканчиваться соответствующим закрывающим тегом </ HTML >. Внутри документа выделяются два основных раздела: раздел заголовков и тело документа, - идущие именно в таком порядке. Раздел заголовков содержит информацию, описывающую документ в целом, и ограничивается тегами < HEAD > и </ HEAD >. В частности, раздел заголовков должен содержать общий загловок документа, ограниченный парным тегом < TITLE >.
Основное содержание размещается в теле документа, которое ограничивается парным тегом < BODY >. Строго говоря, положение структурных тегов в документе нетрудно определить, даже если они опущены. Поэтому стандарт языка HTML требует только наличия тега < TITLE >(и, соответственно, </TITLE >). Тем не менее, при создании документа HTML опускать структурные теги не рекомендуется.
Простейший правильный документ HTML, содержащий все теги, определяющие структуру, может выглядеть следующим образом.
<HTML>
<HEAD><TITLE> Заголовок документа </TITLE></HEAD>
<BODY>
Текст документа
</BODY>
</HTML>
Элементы HTML
Для парных тегов область влияния определяется частью документа между открывающим и закрывающим тегом. Такую часть документа рассматривают как элемент языка HTML. Так, можно говорить об "элементе BODY", включающем тег <BODY>, основное содержание документа и закрывающий тег </BODY>. Весь документ HTML можно рассматривать как "элемент HTML". Для непарных тегов элемент совпадает с тегом, который его определяет.
Большинство элементов языка HTML описывает части содержания документа и помещается между тегами <BODY> и </BODY>, то есть, внутрь структурного элемента BODY. Такие элементы делят на блочные и текстовые. Блочные элементы относятся к частям текста уровня абзаца. Текстовые элементы описывают свойства отдельных фраз и еще более мелких частей текста.
Теперь можно сформулировать правила вложения элементов.
• Элементы не должны пересекаться. Другими словами, если открывающий тег располагается внутри элемента, то и соответствующий закрывающий тег должен располагаться внутри этого же элемента.
• Блочные элементы могут содержать вложенные блочные и текстовые элементы.
• Текстовые элементы могут содержать вложенные текстовые элементы.
• Текстовые элементы не могут содержать вложенные блочные элементы.
Строго говоря, все правила языка HTMLможно рассматривать исключительно как «пожелания». Средство, используемое для отображения Web-документа, сделает все возможное, чтобы истолковать разметку наиболее разумным образом. Тем не менее, гарантию правильного воспроизведения документа дает только неукоснительное следование требованиям спецификации языка.
Функциональные блочные элементы
В большинстве документов основными функциональными элементами являются заголовки и абзацы. Язык HTML поддерживает шесть уровней заголовков. Они задаются при помощи парных тегов от <Н1> до <Н6>. При отображении Web-документа на экране компьютера эти элементы показываются при помощи шрифтов разного размера.
Обычные абзацы задаются с помощью парного тега <Р>. Язык HTML не содержит средств для создания абзацного отступа («красной строки»), поэтому при отображении на экране компьютера абзацы разделяются пустой строкой. Закрывающий тег </Р> рассматривается как необязательный. Подразумевается, что он стоит перед тегом, который задает начало очередного абзаца документа. Например:
<Н1>Заголовок</Н1>
<Р>Первый абзац<Р>Второй абзац <Н2>Заголовок второго уровня</Н2>
Следствием наличия специального тега, определяющего абзац, является тот факт, что обычного символа конца строки, вводимого по нажатию клавиши ENTER, для создания абзацного отступа недостаточно. Язык HTML рассматривает символы конца строки и пробелы особым образом. Любая
последовательность, состоящая только из пробелов и символов конца строки, при отображении документа рассматривается как одиночный пробел. Это, в частности, означает, что символ конца строки даже не осуществляет перехода на новую строку (для этой цели используется текстовый элемент, задаваемый непарным тегом <BR>).
В качестве ограничителя абзацев может также использоваться горизонтальная линейка. Этот элемент задается непарным тегом <HR>. При отображении документа на экране линейка разделяет части текста друг от друга. Ее длина и толщина задаются атрибутами тега <HR>.
<HR ALIGN="RIGHT" SIZE="10" WIDTH="50%">
Этот тег создает горизонтальную линейку шириной в 10 пикселов, занимающую половину ширины окна и расположенную справа.
Гипертекстовые ссылки
Гипертекстовая ссылка является фрагментом текста документа и потому задается текстовым элементом, определяемым при помощи парного тега <А>. Этот элемент содержит обязательный атрибут, который не может быть опущен. В данном случае обязательным является атрибут HREF= (знак равенства показывает, что необходимо задать значение этого атрибута).
В качестве значения атрибута используется адрес URL документа, на который указывает ссылка. Она может указывать на произвольный документ, располагающийся на любом общедоступном узле сети (Web-узел, архив FTP и прочие). Например, открывающий тег ссылки может иметь вид <А HREF="http://www.site.com/index.htm">.
Адрес URL может быть задан в абсолютной форме, то есть начинаться с указания протокола и адреса Web-узла. Такая запись адреса используется, когда необходимо направить посетителя на другой Web-узел, и рассматривается как внешняя ссылка, При использовании относительного адреса в ссылке задается только относительный путь поиска для документа. В этом случае предполагается использование того же протокола и того же Web-узла, а ссылка рассматривается как внутренняя. Внутренняя ссылка сохраняет свою работоспособность в случае изменения адреса Web-узла как целого (например, в результате его переноса на другой сервер), поэтому при потенциальной возможности такого события следует отказываться от полного задания адресов в гиперссылках.
Гиперссылки можно использовать для ссылки на мультимедийные файлы. Это удобно, так как в этом случае не приходится ждать загрузки мультимедийных файлов при работе с данной страницей. Если же требуется интегрирование объектов мультимедиа в Web-страницу, используют парный тег <OBJECT> или нестандартный непарный тег <EMBED>, который тоже поддерживается наиболее распространенными броузерами.
Полный формат гиперссылки включает возможность ссылки на определенное место внутри страницы.Но это можно сделать для страниц собственной разработки, пометив соответствующее место при помощи якоря. Якорь задается также при помощи парного тега <А>, но в роли обязательного выступает атрибут NAME=. Значение этого атрибута — произвольная последовательность латинских букв и цифр (пробелы недопустимы), рассматриваемая как имя якоря. Для ссылки на якорь его имя указывается в конце адреса URL после символа «#».
<AHREF="http://www.site.com/lndex.htm#address">
Web-графика
Графические иллюстрации в большинстве случаев являются неотъемлемой частью Web-документов. Сегодня графические элементы Web-страниц используют два основных формата - GIFиJPEG (новый формат PNG пока еще нельзя считать общепринятым). Все графические броузеры, предназначенные для отображения Web-страниц на экране компьютера, способны распознавать и отображать файлы этих форматов.
Для подготовки изображений можно использовать любой графический редактор, например стандартное приложение Paint(в Windows 98), которое позволяет сохранять файлы в этих форматах.
Файлы формата GIF (Graphic Interchange Format) имеют расширение.GIF. Изображения в этом формате содержат 256 цветов, заданных индексной палитрой. Файл упакован и может занимать значительно меньше места, чем неупакованный растровый рисунок (например, в формате.BMP).
Спецификация формата GIF89a позволяет создавать файлы.GIF, обладающие следующими специальными возможностями.
• Один из цветов изображения может быть объявленпрозрачным. Это означает, что в соответствующих местах сквозь него будет проглядывать фон Web-страницы, что позволяет задать не только прямоугольную форму рисунка, но и делает его более естественным.
• Чересстрочные изображения. При их приеме из Интернета прорисовываются постепенно, вначале грубо, а затем все более и более четко. Это «скрадывает» время, необходимое на их загрузку из Интернета, особенно при приеме информации по медленным линиям.
• GIF-анимация превращает обычный рисунок в небольшой видеоролик. В стандартном файле с расширением.GIF хранится набор кадров, а также сценарий их отображения.
Для создания файлов, использующих эти расширенные возможности, необходим графический редактор, более мощный, чем программа Paint. Для создания GIF - анимации используют специальные средства.
Файлы формата JPEG (Joint Photographic Expert Group — по названию группы исследователей, предложившей этот формат, читается «джей-пег» ) могут иметь расширение.JPEGили.JPG. Формат предназначен для хранения фотографических изображений, использующих 24-разрядный цвет. При конвертировании в формат JPEGпроисходит потеря части информации, приводящая к некоторому ухудшению качества изображения, обычно незаметному на глаз.
При выборе формата изображения в первую очередь принимают во внимание объем получающегося файла и во вторую — качество изображения. При загрузке Web-документа львиную долю времени занимает именно загрузка иллюстраций, так что приветствуется любая экономия. При выборе формата рекомендуется создать два файла: в формате GIF и в формате JPEGс минимально приемлемым качеством, после чего выбрать вариант, имеющий меньший объем.
Рисунки хранятся на Web-узлах в отдельных файлах, но отображаются как элементы Web-страниц. Для вставки рисунка используется текстовый элемент, задаваемый непарным тегом <IMG>. Teг <IMG> должен содержать обязательный атрибут SRC=, задающий адрес URL файла с изображением в относительной или абсолютной форме.
<IMG SRC="picture1.gif">
При отображении рисунка броузер по умолчанию использует его реальные размеры. Если рисунок необходимо отмасштабировать, применяют атрибуты WIDTH= и HEIGHT=, задающие ширину и высоту рисунка (в пикселах), соответственно. Если эти параметры заданы, то броузер может определить, какое место надо выделить для отображения рисунка, еще до того, как рисунок загружен. Это несколько ускоряет отображение загружаемой страницы, так что удобно задавать эти атрибуты всегда.
<IMG SRC="picture2.jpg" WIDTH-100" HEIGHT="40">
Внешний вид Web-страницы зависит от того, как именно рисунок располагается на ней. Так как рисунок задается как текстовый элемент, находящийся внутри какого-то абзаца, по умолчанию он рассматривается как встроенное изображение, включаемое в строку текста. Чтобы изображение отображалось автономно, его включают в отдельный абзац.
Для изображения, которое действительно включено в строку, можно задать режим взаимодействия с текстом с помощью атрибута ALIGN=.
<IMG SRC="picture3.gif" ALIGN="BOTTOM">
Этот атрибут может принимать три значения:
• если задано ALIGN="BOTTOM", то нижняя граница изображения совмещается с основанием текстовой строки;
• если задано ALIGN="MIDDLE", то середина изображения совмещается с серединой текстовой строки;
• если задано ALIGN="TOP", то верхняя граница изображения выравнивается по верхнему обрезу текстовой строки.
Однако более предпочтительно использование «плавающего» изображения, обтекаемого текстом, что также достигается использованием атрибута ALLIGN=:
• если задано ALLIGN="LEFT", то изображение размещается у левого края страницы, а последующий текст размещается справа от него;
• если задано ALIGN="RIGHT", то изображение размещается у правого края страницы, а последующий текст размещается слева от него.
В этом случае рекомендуется помещать тег <IMG> в самое начало соответствующего абзаца.
Однако нормальный режим обтекания требует, чтобы между текстом и изображением оставался некоторый промежуток. Задать величину этого промежутка можно при помощи атрибутов HSPACE= (по горизонтали) и VSPACE= (по вертикали). Размеры задаются в пикселах.
Создавая иллюстрированные страницы, не следует забывать, что не все смогут увидеть эти иллюстрации. Читателей, не имеющих адекватного средства просмотра, можно ознакомить с содержанием иллюстраций при помощи альтернативного текста.Альтернативный текст задается как значение атрибута ALT= и отображается вместо картинки, если она по каким-то причинам не может быть выведена.
Так как изображение задается как текстовый элемент, оно может быть помещено внутрь другого текстового элемента, например, задающего гиперссылку ( тег <А>). В этом случае изображение становится изображением-ссылкой. При отображении документа на экране компьютера такое изображение отличается синей рамкой и изменением формы указателя при наведении.
Еще один способ применения изображений на Web-страницах состоит в использовании их в качестве фонового рисунка. При отображении документа, содержащего фоновый рисунок, на компьютере рабочая область окна заполняется этим рисунком последовательно (как паркетом), считая от верхнего левого угла документа или окна. Фоновый рисунок задается с помощью атрибута BACKGROUND= в теге <BODY>. Значением этого атрибута должен быть абсолютный или относительный адрес URL для файла с изображением.
<BODY BACKGROUND="waves.gif" TEXT="YELLOW">
Форматирование текста
Управление форматированием текста не является основной задачей языка HTML, и поэтому текстовые элементы, выполняющие эту задачу, начиная с версии HTML 4.0 рассматриваются как устаревшие, и их использование не рекомендуется. Однако пока еще они являются наиболее удобным способом управления представлением документа на экране компьютера.
Парный тег <FONT> позволяет управлять параметрами шрифта. Он должен обязательно содержать хотя бы один из трех атрибутов: COLOR=, FACE= или SIZE=.
<FONT SIZE="6">
Атрибут COLOR= задает цвет текста, который может быть задан текстовым значением (например, COLOR="GREEN") или шестнадцатиричным кодом, в котором последовательные байты задают значения красной, зеленой и синей составляющих цвета (COLOR="00FF00" дает тот же результат, что и COLOR="GREEN"). Атрибут FACE= задает гарнитуру шрифта. Значение этого атрибута сравнивается с именами шрифтов, которые установлены на компьютере. Атрибут S1ZE= определяет размер шрифта в относительных единицах (от 1 до 7). Для этого атрибута можно определять значение со знаком (плюс или минус), которое определяет увеличение или уменьшение шрифта относительно текущего размера.
Параметры шрифта, используемые в документе по умолчанию, задают с помощью непарного тега <BASEFONT>, который помещают один раз внутри элемента BODY. Он может использовать те же атрибуты, что и тег < FONT >.
Начертание символов задается при помощи парных тегов <В> (полужирный шрифт), <I> (курсив), <U> (подчеркнутый текст) <S> (вычеркнутый текст). Их использование не рекомендуется. Вместо них следует применять элементы/фразы, описывающие функциональные особенности текста, например вместо
<В>Обратите внимание! </В>
Лучше написать
<STRONG> Обратите внимание!</STRONG>
Так, парный тег <СIТЕ> предназначен для отображения цитат (выводятся курсивом). Парные теги < ЕМ > (выделение) и < STRONG > (сильное выделение) являются функциональными аналогами курсивного и полужирного начертаний. Кроме того, язык HTML содержит набор элементов для описания работы компьютерных программ. Для этой цели используют парные теги < CODE > (исходный текст программы), < KBD > (текст, вводимый с клавиатуры), < SAMP > (пример вывода программы) и < VAR > (программные переменные). Для вывода соответствующих элементов используется моноширинный шрифт. Кроме того, переменные выводятся курсивом, а клавиатурный ввод (в некоторых броузерах) — полужирным шрифтом.
Списки
Язык HTML поддерживает пять видов списков, из которых два (списки меню и списки каталогов) считаются устаревшими и не рекомендуются к применению. Оставшиеся три типа — это упорядоченные списки,
неупорядоченные списки и списки определений. Все списки представляют собой блочные элементы.
Упорядоченные (нумерованные) и неупорядоченные (маркированные) списки, оформляются одинаково. Они создаются при помощи парных тегов: < OL > для упорядоченного списка и < UL > для неупорядоченного. Эти списки могут содержать только элементы списка, определяемые парным тегом < LI >. Закрывающий тег </LI > можно опускать, так как его местонахождение легко восстановить. Открывающие теги могут содержать атрибуты, определяющие вид маркера (для неупорядоченного списка), способ и последовательность нумерации (для упорядоченного). Разрешается вложение списков друг в друга.
Список определений задается парным тегом < DL >. Он содержит элементы двух типов: определяемые термины (парный тег <DT>) и определения (парный тег <DD >). Закрывающие теги </DT > и </ DD> можно опускать. Обычно определяемые термины и определения чередуют, хотя это нигде не оговорено. Определения отображаются на экране с отступом от левого края. Такой список может быть сформирован следующим образом:
<DL>
<DТ>Поршень
<DD>Сплошной цилиндр или диск, который плотно входит внутрь полого цилиндра
</DL>
Таблицы
Таблицы удобны для представления больших объемов данных, а многие Web-дизайнеры используют их также для точного размещения элементов Web-страниц. Таблица в языке HTML задается при помощи парного тега < TABLE >. Она может содержать заголовок таблицы, определяемый парным тегом < САРТION>, и строки таблицы, задаваемые при помощи парных тегов <TR >. Закрывающие теги </TR> можно опускать.
Каждая строка таблицы содержит ячейки таблицы, которые могут относиться к двум разным типам. Ячейки в заголовках столбцов и строк задают парным тегом < ТН >, а обычные ячейки — парным тегом < TD >. Закрывающие теги </ТН > и </TD > можно опускать. Например, «пустая» таблица с двумя строками и двумя столбцами может быть задана следующим образом:
<TABLE>
<САРТION>Пустая таблица</САРТION>
<TR><TD><TD>
<TR><TD><TD>
</TABLE>
Каждая ячейка может содержать произвольный текст, а также любые теги HTML, допустимые в «теле» документа. В частности, ячейка таблицы может содержать вложенную таблицу или изображение.
При отображении таблицы на экране компьютера происходит ее автоматическое форматирование с подбором размеров ячеек в соответствии с объемом размещаемой информации и заданными атрибутами. Атрибуты элементов позволяют сколь угодно причудливо оформить таблицу по своему вкусу. В табл. 1 приведена краткая сводка допустимых атрибутов.
Таблица 1. Атрибуты элементов, используемых при создании таблицы
| Атрибут | Элемент | Назначение |
| ALIGN= | Таблица, заголовок, строка, ячейка | Выравнивание таблицы по горизонтали; выравнивание данных по горизонтали; размещение заголовка над или под таблицей |
| VALIGN= | Строка, ячейка | Выравнивание по вертикали |
| WIDTH= | Таблица, ячейка | Ширина |
| HEIGHT= | Ячейка | Высота |
| COLSPAN= | Ячейка | Протяженность в несколько столбцов |
| ROWSPAN= | Ячейка | Протяженность в несколько строк |
| BGCOLOR= | Таблица, ячейка | Цвет фона |
| CELLSPACING= | Таблица | Зазор между ячейками |
| CELLPADDING= | Таблица | Зазор между содержимым ячейки и ее границей |
| BORDER= | Таблица | Отображение границ ячеек и внешней рамки таблицы |
Отображение нескольких документов
Язык HTML позволяет в рамках одной Web-страницы отобразить несколько документов. Для этого страница должна быть разбита на несколько областей — фреймов. Разбиение страницы описывается документом HTML особого рода, структура которого отличается от обычной. Тело документа заменяется описанием фреймов, задаваемым парным тегом <FRAMESET>. Элемент BODY в таком документе должен отсутствовать, а при наличии — игнорируется броузером.
Открывающий тег < FRAMESET > должен содержать обязательный атрибут COLS= или ROWS=, определяющий способ разбиения окна. В первом
|
|
|


