 |
Шрифты в UMG. Стилизация виджетов. Состояния. Настройка изображения состояния
|
|
|
|
Шрифты в UMG
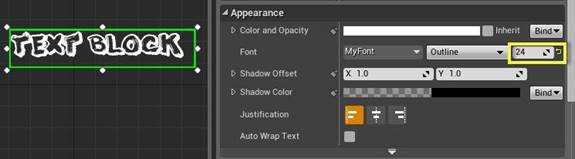
После того, как вы создали Widget Blueprint и разместили виджет содержащий текст (такой как Text Box или Text Widget ), кликните по нему, и во вкладке Appearance на панели Details вы увидите опции шрифта.

По умолчанию движок использует Roboto шрифт, но если вы кликните по выпадающему меню, что сможете заменить его на любой другой имеющийся у вас композитный шрифт.

Вы также можете выбрать создание композитного шрифта из этого меню и указать, куда следует его сохранить (по умолчанию он будет пустой, поэтому вам нужно будет его заполнить).
После того, как вы выберите ваш композитный шрифт, второе выпадающее меню даст вам выбрать шрифт используемый из Default Font Family.

Вы также можете настроить размер шрифта в поле ввода.

На данный момент UMG поддерживает лишь Runtime кешированные ассеты шрифта. Также, если вы захотите применить шрифты использующие старый метод, ни один файл не будет утерян, однако в будущем вам понадобится создать композитный ассет шрифта для того, чтобы он работал в UMG.
Стилизация виджетов

Когда наступает время создания разметки пользовательского интерфейса в UMG, то расстановка элементов, это всего лишь начало. Для каждой вашей кнопки, ползунка, текста, и т. д., есть несколько опций стиля которые могут быть применены напрямую в UMG из панели Details, которые влияют на то, как они появляются.
Каждый из виджетов ниже использует опцию Style, однако их индивидуальный стиль может отличаться:
● Button
● Check Box
● Editable Text Box
● Multi Line Editable Text Box
● Progress Bar
● Size Box
● Slider
● Spin Box
● Text Block
● Combo Box (String)
● Editable Text
● Multi Line Editable Text
Состояния
Это могут быть инстансы, в частности с интерактивными виджетами, которым вы хотите придать различные виды для вашего виджета, основываясь на том, как он взаимодействует с/или в каком состоянии находится. К примеру, скажем, у вас есть кнопка на экране которая находится в нормальном состоянии и когда её перекрывает курсор она меняет цвет или мигает, а при нажатии делает что-то другое. States - наиболее основные виды стиля дающие вам возможность указывать то, как виджет будет реагировать в зависимости от своего текущего состояния.
|
|
|

Выше, кнопка виджета меняет в зависимости от своего состояния (нормальное, нажатое, перекрываемое, или неиспользуемая). Большинство виджетов используют нормальное, нажатое, перекрываемое, неиспользуемое состояние, однако могут быть дополнительные варианты, в зависимости от типа виджета, который вы используете.
Настройка изображения состояния
Для каждого состояния, вы можете установить изображение (либо текстуру/материал) для используемого виджета. Размер изображения зависит от размера ресурса в Slate Units и опции Draw As, которая использует 9 ячеек масштаба, дающие вам возможность настроить то, как изображение будет отрисовываться в форме Box, Border, или как Image.
Пример для каждого случая ниже:

1. Box - отрисовывает ячейку размером 3х3, где стороны и центральная линия (оранжевые стрелочки) основываются на отступах (пунктирные синии линии).
Зелёные стрелочки показывают значение константы основанной на отступе и размере изображения.
2. Border - отрисовывает границу 3х3, где стороны Тайла (оранжевые стрелочки) основываются на отступах (пунктирные синии линии).
Середина не отрисовывается при использовании границы.
Зелёные стрелочки показывают значение константы основанной на отступе и размере изображения.
3. Image - отрисовывает изображение и будет растягиваться (оранжевые стрелочки) и отступ будет игнорироваться.
|
|
|


