 |
Добавление виджетов в виджеты. Типы элементов. Список элементов Виджета. Common
|
|
|
|
Добавление виджетов в виджеты
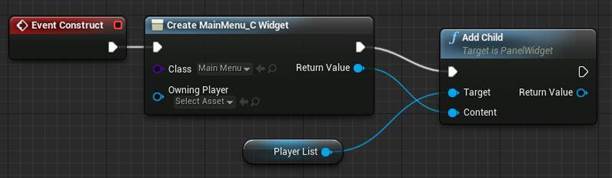
Вместо того, что бы использовать Add to Viewport и каждый раз добавлять виджеты на экран, вы можете добавить виджеты в другой виджет постредством блока Add Child

В примере выше показано, как виджет с Scroll Box добавляется к созданному виджету Main Menu, используя ноду Add Child.
Add Child блок делает родителем виджета, который был присоеденен, поэтому при вызове Add to Viewport родительского виджета, наследуемые виджеты (Дети) автоматически будут показаны на экране. Для того, что бы убрать виджет из другого, воспользуйтесь блоком Remove Child.
Типы элементов
Внутри редактора виджетов у вас есть доступ к различным элементам, из которых вы собираете ваш виджет. Все они расположены на Pallete панели и сортированы по категориям. Все эти элементы можно перенести на окно дизайнера посредством Драг& Дроп’а.
В данной документации данные элементы будут называться элементами однако их официальное название — Widget.
Список элементов Виджета
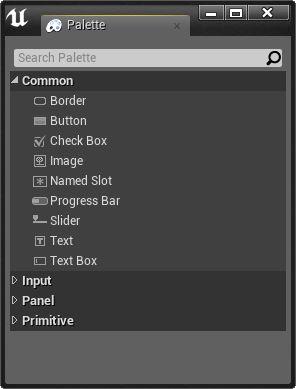
Common

Элементы в данной категории используются чаще всего.
| Border | Данный элемент представляет собой блок, который может содержать только один дочерний элемент. Так же поддерживает установку фона |
| Button | Кнопка с понятным фукнкционалом нажатия. Поддерживает один дочерний элемент, в который вы можете поместить дополнительный элемент, что бы придать кнопке особый вид. |
| Check Box | Чекбокс, который позволяет пользователю включать/выключать что либо. |
| Image | Элемент, который позволяет отобразить Slate Bruch, текстуру или материал на интерфейсе пользователя. |
| Named Slot | Слот, который позволяет расположить в себе другой, ранее созданный виджет. |
| Progress Bar | Полоса прогресса (сленг: Прогресс бар), который показывает процент чего либо. Подходит для жизней, опыта и так далее. |
| Slider | Простой слайдер, который можно перетаскивать, устанавливая значение от 0 до 1. |
| Text | Простой текст, который можно разместить на пользовательском интерфейсе. Может использоваться как для однострочных названий, так и для многострочных текстов. |
| Text Box | Данный элемент позволяет пользователю ввести текст. Поддерживает только однострочный текст. |
|
|
|
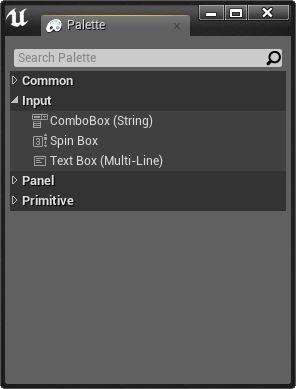
Input

Данные элементы предназначены для ввода какой-либо информации пользователем.
| Combo Box (String) | Данный элемент позволяет создать выпадающее меню с различными опциями для выбора. |
| Spin Box | Блок для ввода цифрового значения. Так же поддерживает изменение значение путем заддержки кнопки мыши и перетаскивании. |
| Text Box (Multi-Line) | Данный элемент позволяет пользователю ввести текст. Поддерживает многострочный текст |
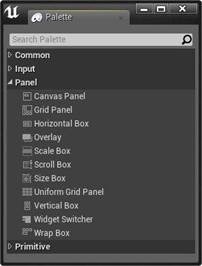
Panel

Элементы для организации других по определенным правилам, например в табличном виде или друг за другом
| Canvas Panel | Панель для свободного размещения элементов внутри себя. Так же поддерживает якоря, для выравнивания элементов и Z-Order, который позволяет установить, какие элементы будут поверх других. |
| Grid Panel | Таблица с возможностю установки неравномерного размера ячеек. Схоже с тегом < Table > в html. |
| Horizontal Box | Упорядочивает элементы в горизонтальном порядке |
| Overlay | Элемент, который служит для установки одного элемента на другой или просто для организации порядка элементов |
| Scale Box | Панель, которая маштабирует дочерний контент равномерно, не изменяя его пропорций. |
| Scroll Box | Панель с возможностью прокрутки внутренних элементов. Полезно, когда кол-во дочерних элементов достигает большого количества. |
| Uniform Grid Panel | Таблица с равномерным размером ячеек, которая так же поддерживает отступы между ячейками. |
| Vertical Box | Упорядочивает элементы в вертикальном порядке. |
| Widget Switcher | Панель, которая позволяет переключать видимость дочерних элементов. |
| Wrap Box | Панель, упорядочивающая элементы справа налево. Все эелменты, которые не помещаются, автоматически переносятся на следующую строку. |
|
|
|
|
|
|


