 |
Установка якорей вручную. Шрифты. Ассеты шрифтов. Создание и импортирование шрифтов
|
|
|
|
Установка якорей вручную
В дополнении к существующим заготовкам, вы можете вручную указать местоположение якоря. Это удобно в тех случаях, если нужно расположить один виджет относительно другого; ниже продемонтрирован пример.

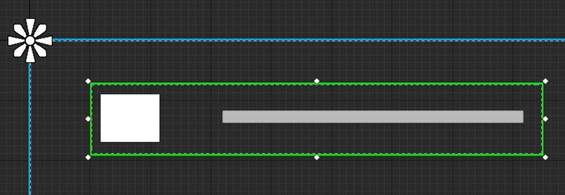
На картинке выше у нас имееться виджет картинки и Progress Barа внутри canvas панели, который в свою очередь находится внутри другой canvas панели. Canvas панель содержит в себе Image элемент и Progress Bar, закреплённые в левом верхнем углу экрана. Это может быть использовано, к примеру, чтобы показать картинку персонажа игрока и его полоску здоровья.
Ниже Progress Bar (а также картинка, хотя это не показано) закреплены к верхнему левому углу canvas панели в которой они находятся.

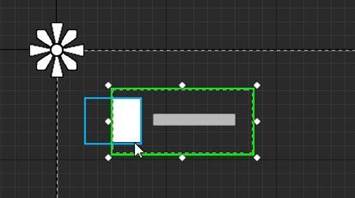
Допустим, мы хотим, что бы Progress Bar растягивался, но оставался фиксированным с правой стороны. Мы можем это сделать разделив якорь, потянув за левую центральную часть, как показано ниже.

Теперь вы можете видеть на изображении ниже, как мы растягиваем правую сторону canvas панели, Progress Bar растягивается, но расстояние от правой стороны остается прежним.

Теперь проблема состоит в том, что когда мы изменили размер canvas панели с нашим виджетом в ней, виджет картинки не остался на прежней позиции, а съехал немного в сторону.
Вместо того, что бы якорь переместился в левый верхний угол, он остался на своей позиции, мы можем вручную его переместить.

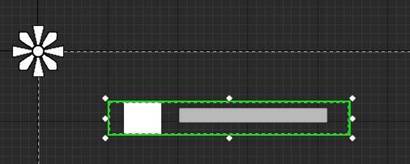
Выше, мы закрепили якорь в левом верхнем углу вместе с Progress Bar. Теперь мы изменим размер canvas панели содержащей 2 виджета…

Виджет картинки остался на фиксированном расстоянии от Progress Bar’а. Теперь другая проблема, если мы сожмем нашу панель Canvas с виджетами внутри…

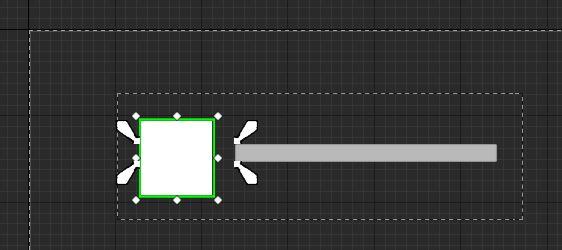
Картинка обрезается, так как мы не установили дистанцию для картинки, для того чтобы исправить это для левой стороны, мы разделим якорь.
|
|
|

Выше мы установили наш якорь и теперь изменяя размер Canvas панели, картинка вместе с Progress Bar’ом изменяют свой размер и не вылезают за границу.

Пространство слева/справа от картинки остается неизменным, но как насчёт сверху/снизу? Так как мы растянули canvas панель вниз, то картинка больше не центрирована с Progress Bar’ом.

Ещё одно изменение якоря может исправить это. Тут мы указали, на сколько мы хотим, чтобы картинка была отодвинута от верха и низа по отношению к Progress Bar’у.

И теперь, когда мы изменяем размер canvas панели в любом направлении, картинка изменяется в размере и остаётся на позиции по отношении к Progress Bar’у, который также растягивается.
Шрифты

Данная страница расскажет, как импортировать свои шрифты используя Font Editor, и использовать их в Unreal Motion Graphics (UMG) UI Designer.
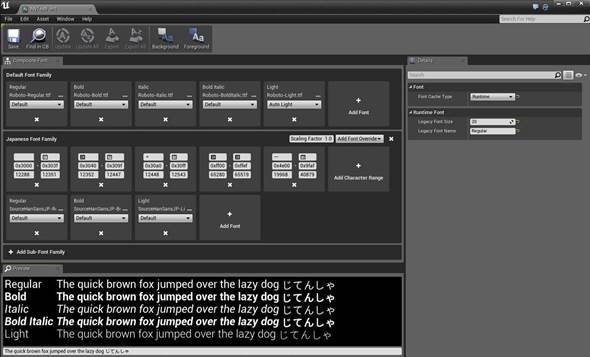
Ассеты шрифтов
Шрифты в UE4 классифицируются как ассеты шрифтов использующие 2 методы кеширования: Runtime - который находится в форме составного шрифта; Offline - старый метод предрасчитанного шрифтового атласа. Вы можете переключится между двумя этими методами, открыв ассет шрифта в редакторе шрифтов (это простейший способ сконвертировать существующий шрифт старого формата в новый, без его замены).
Создание и импортирование шрифтов
Данный раздел показывает, как создать новый ассет шрифта или импортировать TTF или OTF файлы для создания ассета шрифта.
|
|
|


