 |
Primitive. Якоря UMG. Как работают якоря. Заготовки положения якорей
|
|
|
|
Primitive

| Circular Throbber | Прокручивает установленные картинки по кругу. Подойдет для создании загрузочной анимации. |
| Editable Text | Поле для ввода текста без фона. Поддерживает только однострочный текст. |
| Editable Text (Multi-Line) | Поле для ввода текста без фона. Поддерживает многострочный текст. |
| Menu Anchor | Элемент, который позволяет установить якорь и положение для открытия контекстного меню |
| Native Widget Host | Панель, для установки Slate виджета. |
| Spacer | Панель для того, что бы устанавливать отступы между виджетами. Не имеет визуального представления и невидима в игре. |
| Throbber | Анимированный элемент для отображения нескольких картинок, которые увеличиваются и уменьшаются с течением времени. |
Якоря UMG
Якоря используются для определения местоположения требуемого виджета UI на Canvas Panel и сохранении свей позиции на экранах различых размеров. Якоря нормализованны, что означает, что их позиция рассчитывается не в пикселях от угла экрана, а в процентном соотношении между 0; 0 (верхний левый угол) и 1; 1 (правый нижний угол).
Если у вас есть Canvas Panel и необходимо к ней добавить UI Widgets, то вы можете выбрать позицию якоря из готовых пресетов или вручную указать в настройках Min/Max. Учитывайте, что если элемент вашего виджета находится не внутри Canvas Panel, то якоря или позицию вы установить не сможете, так как эта возможность свойственна только дочерним элементам Канвас панели.
Как работают якоря
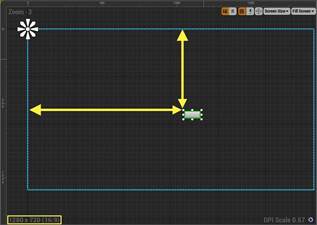
Внутри нижепоказанной жёлтой рамки находится якорь на Canvas панели.

На изображении ниже у нас имеется кнопка расположенная на canvas панели и якорь находящийся в положении по умолчанию (левый верхний угол).

Вертикальная жёлтая линия указывает кнопке, на сколько необходимо передвинутся по оси Y основываясь на размер и положение Canvas панели, начиная с левого верхнего угла вьюпорта. Горизонтальная жёлтая линия указывает кнопке, на сколько необходимо передвинутся по оси X, начиная с левого верхнего угла вьюпорта. В левом нижнем углу окна (внутри жёлтой рамки) указан размер canvas области с которой вы работаете.
|
|
|
Кликните по Screen Size кнопке, чтобы измениить текущее разрешение. Эта функция нужна для проверки того как будет выгледть ваш виджет на мониторах с разными разрешениями и соотношениями сторон.
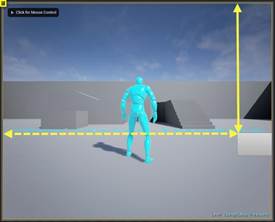
При запуске игры, в зависимости от размеров экрана, мы могли бы видеть что-то вроде нижепредставленнорго, где желтая рамка представляет собой якорь.

Основываясь на размере вьюпорта, кнопка смещается по экрану.
Если мы переместим якорь в правый нижний угол …

И запустим режим игры с тем же разрешением экрана …

Кнопка сдвигается, что бы не выйти за пределы экрана, из-за положения якоря в правом нижнем углу (жёлтая рамка).
Данный пример показывает, как вы можете указать местоположение якоря и как это скажется на отображении виджета на экране. Вы также можете разделить якорь для указания того, как он должен отображатся на разных разрешениях.
Заготовки положения якорей
Для расположения виджета на Canvas Panel, вы можете выбрать ранее заготовленные якоря с Details панели виджета.

Это, возможно, наиболее основные и частые способы указания местонахождения якоря в вашем виджете, и должны подходить вам в большинстве случаев. Серебрянная рамка показывает местонахождение якоря и переместит его туда как только вы выберите эту позицию. Для примера, если вам нужно удерживать что-то по центру экрана всё время, вы можете разместить ваш виджет по центру canvas panel, после чего выбрать опцию с центральным якорем.

Это полезно, когда вы хотите растянуть что-то вдоль экрана (показано ниже).
|
|
|
Здесь мы выделили место для якоря вдоль нижней части canvas.

Растяжение отражается и на самой иконке якоря, теперь вместо одной целой — две половинки.
Вы можете разбить якорь на части, потянув за одном из краёв.
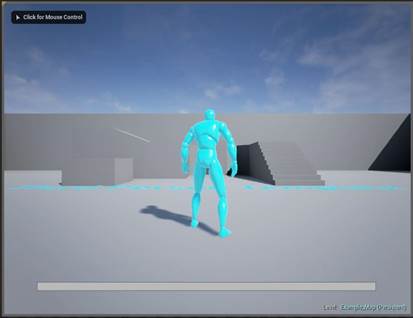
Если мы захотим сейчас поиграть в нашу игру, то Progress Bar будет выглядеть примерно так (нормально):

И будет выглядеть так, при разных разрешениях экрана:

Или даже так:

|
|
|


