 |
Создание ассета шрифта. Импорт шрифтов. Редактор шрифта
|
|
|
|
Создание ассета шрифта
Для создания ассета шрифта следуйте шагам:
1. Кликните по кнопке Add New внутри Content Browser, после чего, в разделе User Interface выберите опцию Font.

2. Новый композитный ассет шрифта создан, дайте ему имя.

3. После ввода имени вы заметите звёздочку на иконке ассета — это означает, что ассет не сохранён. Кликните по кнопке Save All для сохранения вашего ассета, после чего подтвердите сохранение в появившся окошке, для окончательного сохранения.

Вместо того, чтобы каждый раз нажимать кнопку Add New, вы можете кликнуть ПКМ на пустом месте в контент браузере и в выпавшем меню найти User Interface -> Font для создания ассета шрифта. Не забывайте сохранять ваши ассеты!
Когда вы создали новый ассет шрифта в редакторе, создался пустой композитный ассет шрифта в котором вы можете настроить его параметры используя редактор шрифтов. Когда вы импортируете TTF или OTF файлы, новый композитный ассет шрифта генерируется из предоставленного образца шрифта (в любой момент вы можете задать дополнительные параметры через редактор шрифта).
Импорт шрифтов
Вы можете импортировать TTF или OTF файлы в редактор, и сделать это несколькими путями.
Первый метод — кликните по кнопке Import в контент браузере.

В появившемся диалоговом окне найдите и выберите ваш файл и нажмите Open.

Файл будет добавлен в контент браузер как композитный ассет шрифта, используя файл который вы выбрали.

Вы можете перетащить TTF или OTF файл в контент браузер, после чего создастся композитный ассет шрифта.

Когда используете метод перетаскивания, то композитный ассет шрифта автоматически создаётся на основе того шрифта, который был выделен.
Редактор шрифта
|
|
|
Когда вы 2 раза кликните по ассету шрифта в контент браузере, то откроется окно редактора шрифта.

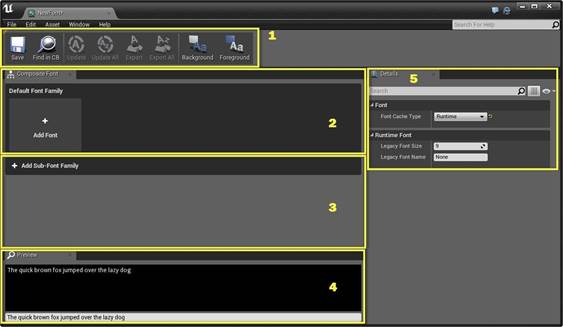
Обзор окна редактора шрифта представлен ниже:
1. Toolbar Menu — Из этого меню вы можете сохранить файл после внесения в него каких либо изменений; найти файл в контент браузере; изменить цвет Background/Foreground в превью окошке (4). Также есть опции для обновления или экспорта внесённых изменений, однако эти опции доступны лишь при использовании Offline метода кеширования.
2. Default Font Family — В этом окошке вы можете назначить семейство шрифта используемый ассетом шрифта по умолчанию. Вы также можете добавить различные версии для стиля (к примеру — Нормальный, Жирный, Наклонный, Подчёркнутый, и тд. ), или назначить набор различных стилей шрифта как один композитный шрифт. Если вы создали пустой ассет шрифта, вы можете назначить шрифт внутри этого окошка. После того как шрифт был добавлен, вы также можете добавить подсказывающий алгоритм используемый со шрифтом.
3. Sub-Font Family — В этом окошке вы можете назначить семейство под-шрифта используемое ассетом шрифта. Тут вы можете назначить диапазон символов, и если символ находится в пределах диапазона вы можете назначить различные стили шрифта используемые вместо стандартного (это удобно, когда вы хотите использовать различные шрифты для разных языков).
4. Preview - Это окошко даёт вам предпросмотр вашего шрифта и имеет поле ввода для набора текстового примера.
5. Details - В этом окне вы можете сменить метод кеширования, а также сменить размер шрифта и его имя (для Runtime ).
Если вы используете старый метод, вы всё ещё можете сменить пераметры вашего шрифта.
Вы также можете сконвертировать ассеты шрифта из Offline в Runtime без замены онного.
Пример ассета шрифта представлен ниже.

Композитный шрифт всегда по умолчанию содержит семейство шрифтов, а также может содержать любое количество семейств под-шрифтов которе должно быть использовано с данным количеством символов. Каждое семейство шрифтов содержит любое количество шрифтов, которые могут быть названы в зависимости от их стиля. Во время выполнения наиболее подходящий шрифт использовать для каждого символа на основе шрифтов доступных в семействе шрифтов для используемого диапазона символов.
|
|
|
Как видно на примере выше, японский текст находится в пределах диапазона символов японского семейства шрифтов, и отрисовывается в помощью Source Han Sans, а не с помощью стандартногоартного семейства шрифтов Roboto. Шрифты в семействе под-шрифтов преимущественно выбираются посредством сходства имени, как и в случае с Regular, Bold, и Light, однако также может быть сравнение по аттрибутам дефолтного шрифта, как в случае с Bold Italic (был автоматически выбран жирный японский шрифт, так как шрифт содержит аттритуб Bold, что было лучшим сходством).
|
|
|


