 |
Как бесплатно отключить рекламу на образовательных и социальных сайтах?
|
|
|
|
Code
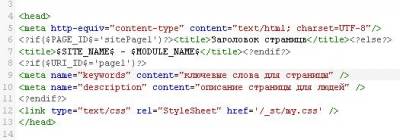
<? if($URI_ID$='page11')? >
< meta name=" keywords" content=" ключевые слова" />
< meta name=" description" content=" описание страницы" />
<? endif? >
где, page11 - это ваше значение номера страницы, которое узнали ранее. Пример - на картинке ниже.

Способ 2.
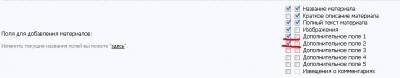
К примеру, мы используем модуль " Новости". Для того, чтобы добавлять метатеги сразу при добавлении новости, идем в ПУ - Новости сайта - Настройки модуля и ставим галочку в пункте " Поля для добавления материалов: ", как показано на картинке.

Теперь при добавлении новости у нас появятся 2 дополнительных поля, туда и пишем метатеги.

Чтобы их активировать, снова идем в ПУ - Дизайн - Управление дизайном(Шаблоны) - Новости сайта - Страница материала и комментариев к нему.
Аналогично способу 1 добавляем html код метатегов, с тем лишь отличием, что не используем условные операторы.
Code
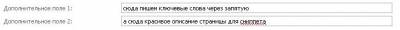
< meta name=" keywords" content=" $OTHER1$" />
< meta name=" description" content=" $OTHER2$" />
где, и OTHER1 и OTHER2 - соответственно дополнительные поля под номерами 1 и 2.
Для большей красоты поля можно переименовать в " Замене стандартных надписей"
Но часто на написание метатегов у администраторов сайтов просто не хватает времени, тогда можно всё немного автоматизировать. Данный способ великолепно подходит для использования на сайтах узкой тематики с однотипными материалами, к примеру на онлайн-кинотеатрах. У uCoz-а существует замечательная система условных кодов, среди которых ENTRY_NAME. Используем его в сочетании с ключевыми словами и получим:
Code
< meta name=" keywords" content=" онлайн $ENTRY_NAME$, смотреть $ENTRY_NAME$, смотреть онлайн $ENTRY_NAME$" />
< meta name=" description" content=" Только у нас вы можете посмотреть $ENTRY_NAME$ в отличном качестве" />
|
|
|
где, ENTRY_NAME - название нашего материала.
4. Тайтл или TITLE - один из самых важных html тегов для внутренней оптимизации. Порой правильное его составление может стоить Вам пару мест в ТОП-е поисковых систем.
По умолчанию в коде страниц материалов стоит довольно ужасный тайтл вроде этого:
Code
< title> $ENTRY_TITLE$ - $CAT_NAME$ - $MODULE_NAME$ - $SITE_NAME$< /title>
что в переводе на русский значит:
Название материала - Название категории - Название модуля - Название сайта
Оптимальная длина этого тега не должна превышать 65-70 символов и 12 слов(под Google) и 15 слов(под Яндекс), поэтому сократим наш title приблизительно так.
Code
< title> $ENTRY_TITLE$ | $SITE_NAME$< /title>
Где править? Для модуля " Статьи", как в примере выше, ПУ - Дизайн - Управление дизайном(Шаблоны) - Страница материала и комментариев к нему. Между тегам < head> < /head> добавляем(изменяем) код:
Code
< title> $ENTRY_TITLE$ | $SITE_NAME$< /title>

5. Заголовки.
Это теги вида < h1>... < h6>. Как правило, по умолчанию в системе uCoz на странице материала(модули новости, файлы, блог) заголовок(название) материала никак не выделен, разве что другим шрифтом. Эту досадную оплошность мы и научимся сейчас исправлять, на примере модуля " Каталог статей".
1) Идем в ПУ - Дизайн - Управление дизайном(шаблоны) - Каталог статей - Страница материала и комментариев к нему
Находим там код и помещаем его в заголовок < h1>, вот так:
Code
< h1> $ENTRY_TITLE$< /h1>
Настройка самого заголовка - часто в стандартных дизайнах можно настроить с помощью html шрифт, размер и цвет заголовка. Это можно и нужно делать, потому что по умолчанию заголовки h1 просто выделяются 18-20м жирным шрифтом и черным цветом(как в чистом html).

Понятно, что второй вариант явно смотрится красивее и аккуратнее. Как это сделать? Прописываем в CSS стили к заголовку (в нашем случае к h1 ):
|
|
|
Code
h1 {font-family: Arial; font-size: 10pt; color: #ccc; }
где, Arial - наш шрифт, 10pt - его размер и цвет.
Запомните, все стили и украшательства исключительно через CSS.
Рекомендую ознакомиться с темой на форуме Сообщества uCoz " Теги h1-h6 (как использовать и как прописывать)"
Другие заголовки, рангом пониже - < h2> и < h3> желательно использовать при добавлении материала, заключая в них наиболее важные ключевые слова. Но не увлекайтесь - одного заголовка h1 и пары других типа < h2.. 3> вполне хватит для одной страницы.
6. Картинки
Согласитесь, что если бы эта статья их не содержала, она была бы практически не читаемой и с трудом воспринимаемой. Гораздо легче понять текст, если он проиллюстрирован - ведь не зря в детских книгах столько картинок. В нашем случае полезно их не только добавлять, но и правильно использовать. Картинку тоже можно оптимизировать под ключевые слова текста, сделать это довольно просто.
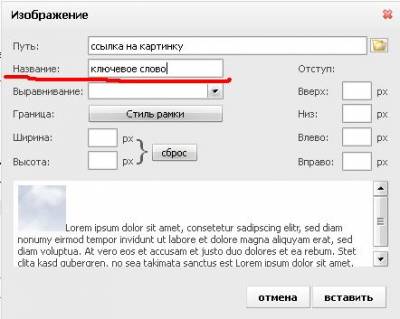
При добавлении картинки в материал через форму добавления картинок обязательно заполняйте поле " Название". В виде html это будет выглядеть так:
Code
< img alt=" название картинки" src=" ссылка на картинку" />

7. Перелинковка.

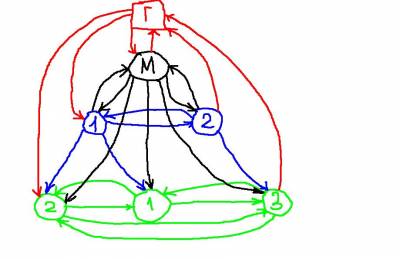
Каждая страница сайта имеет свой определенный вес, определяющий ее значимость среди других страниц. На этот вес влияют ссылки с других страниц сайта на нее. Нашей задачей будет более-менее
равномерно распределить этот вес по всем страницам сайта и выделить важные страницы, это будет выглядеть следующим образом. Зеленые кружки со стрелочками - самые удаленные от главной - страницы материалов. Перелинковать их между собой поможет 2 способа:
1) если вы прописываете теги к материалу самостоятельно или пользуетесь скриптом автотегов, то:
- идем в ПУ - Дизайн - Управление дизайном(шаблоны) - Нужный модуль, например Статьи - Страница материала, и дописываем в любое удобное место, лучше снизу материала следующий код:
Code
<? $RELATED_ENTRIES$(6)? >
этот код выведет ссылки на похожие материалы(с подобными тегами), в количестве 5 единиц.
2) если теги не прописаны. Создаем новый информер (ПУ - Инструменты - Информеры) с параметрами:
- раздел - каталог статей, или любой нужный
- тип данных - материалы
- сортировка - в случайном порядке
- количество материалов и колонок на Ваше усмотрение
|
|
|
и вставляем код информера в нужное место на странице аналогично способу 1.
Категории (синие кружки и стрелочки) достаточно просто перелинковать между собой, для этого в любом из контейнеров с помощью конструктора создаем новый блок с названием " категории", в его содержимое добавляем код $CATEGORIES$. Как правило, этот код по умолчанию есть на страницах. Таким образом, все материалы ссылаются ка категории, категории ссылаются на себя и на материалы. С главной страницей модуля(черный кружок с буквой " м" ) ничего делать не надо, можно лишь вручную там продублировать ссылки на категории. Главная страница сайта(обозначена красным цветом) - после проведения вышеуказанных манипуляций почти готова, осталось только поставить на ней информер такого вида, чтобы получить ссылки на последние добавления в модулях:
- раздел - каталог статей, или любой нужный
- тип данных - материалы
- сортировка - дата добавления материала D
- количество материалов и колонок на Ваше усмотрение
Это существенно облегчит и убыстрит индексацию новых материалов на сайте. А вся проделанная работа в сумме даст неплохое распределение веса по страницам Вашего сайта.
8. Robots, Sitemap
Роботс - это текстовый документ в корневой папке, содержащий инструкции об индексации сайта для поисковых роботов. Вот так выглядит стандартный robots. txt:
Code
User-agent: *
Disallow: /a/
Disallow: /stat/
Disallow: /index/1
Disallow: /index/2
Disallow: /index/3
Disallow: /index/5
Disallow: /index/7
Disallow: /index/8
Disallow: /index/9
Disallow: /panel/
Disallow: /admin/
Disallow: /secure/
Disallow: /informer/
Disallow: /mchat
Disallow: /search
Disallow: /shop/order/
Sitemap: http: //site. ru/sitemap. xml
Sitemap: http: //site. ru/sitemap-forum. xml
Sitemap: http: //site. ru/sitemap-shop. xml
МЫ НАСТОЯТЕЛЬНО РЕКОМЕНДУЕМ НЕ ЗАМЕНЯТЬ СТАНДАРТНЫЙ ФАЙЛ robots. txt НА СВОЙ.
Disallow: /admin/ - запрет на индексацию страницы входа в админ-панель.
Sitemap: - адреса карт сайта, форума и интернет-магазина.
Host: site. ru - главное зеркало сайта для Яндекса, зависит от того, какой адрес Вы используете - с приставкой www или без нее. Соответственно и ссылка в строке host должна вести на используемый адрес сайта. Для сайтов без прикрепленного домена директива host не нужна вообще.
|
|
|
Для нового сайта существует карантин, во время которого никакая регулировка файла robots. txt невозможна. При хорошей посещаемости карантин продлится до двух недель. У малопосещаемых сайтов карантин 30 дней. При оплате какой-либо дополнительной услуги карантин заканчивается немедленно после оплаты.
Файл robots. txt сайта на карантине выглядит так:
Code
User-agent: *
Disallow: /
Карта сайта или sitemap. xml - это карта сайта в формате XML предназначенная для поисковых роботов. В ней содержатся ссылки и метаданные (дата последнего изменения и частота изменения) о страницах подлежащих индексации. Карта сайта не является полной гарантией того, что все ссылки в ней находящиеся будут проиндексированы и попадут в поисковый индекс. Этот файл является вспомогательным, но не обязательным.
Для сайтов системы uCoz не надо создавать карту сайта для поисковых роботов вручную с помощью локальных программ на компьютере или с помощью онлайн сервисов, система автоматически генерирует карты:
- для форума отдельно site. ru/sitemap-forum. xml
- для интернет-магазина отдельно site. ru/sitemap-shop. xml и
- для самого сайта отдельно site. ru/sitemap. xml
- Сгенерированные системой карты содержат 10000 URL
В файловом менеджере файлы sitemap появляются после первого обращения к любому из адресов карт сайта полученных в ПУ в модуле Поиск по сайту
Так же в файле robots. txt по окончании карантина появляются ссылки на карты сайта. До окончания карантина адреса карты сайта можно получить в панели управления - модуль поиск по сайту - 
9. Внешние ссылки с сайта
Каждая страница сайта имеет свой собственный условный вес, определяемый количеством ссылок с других страниц на нее. И в свою очередь эта страница передает свой все по ссылкам на другие страницы сайта. Возьмем для примера главную страницу. По умолчанию там находится 2 внешних ссылки на ucoz. ru и на статистику, если она не скрыта. Желательно не увеличивать это число - т. е не обмениваться баннерами с сайтами с главной страницы - для этого великолепно подходит модуля " Каталог сайтов". Если всё же есть такие ссылки - закройте их в атрибут nofollow, который не позволяет весу со страницы уйти по ссылкам на другие сайты. Это сделать нужно для того, чтобы не терять часть веса, который может перейти на другие страницы Вашего сайта. Атрибут nofollow для ссылок выглядит следующим образом:
Code
< a href=" http: //site. ru" rel=" nofollow" > http: //site. ru< /a>
10. Навигация и юзабилити
При создании сайта и перед его раскруткой обязательно проверьте один из важнейших пунктов внутренней оптимизации, который удержит посетителей на вашем сайте - юзабилити сайта, т. е удобство его использования.
Важно, чтобы у посетителя не возникало трудностей в пользовании сайтом. Для этого нужно:
- хорошо видное и понятное меню
- логичный, продуманный и приятный глазу дизайн без " ядовитых" и несовместимых цветов.
- " хлебные крошки" - цепочки ссылок вида " Главная - Категория - Материал", по умолчанию они активны и не надо их убирать.
- нестандартная страница 404, как сделать свою, написано на форуме.
- хорошо видимая и настроенная форма поиска
- избегать назойливой рекламы, многие просто уходят с сайта если видят, что он забит баннерами.
В настоящее время в силу вступил еще один фактор ранжирования(его нет в таблице) - это поведенческий фактор Яндекса. На него влияет и глубина просмотра страниц и время нахождения на сайте, и % отказов. Для улучшения его(и позиций в поиске Яндекса) и стоит проделать все вышеперечисленные действия.
|
|
|
При написании статьи мне помогли следующие учебники, рекомендую с ними ознакомится:
Учебник по системе UCOZ
Учебник: Поисковая оптимизация от А до Я
Как бесплатно отключить рекламу на образовательных и социальных сайтах?
25. 02. 2014 в 14: 55
Автор: olepav 
Если вы сделали сайт школы, ВУЗа или любой другой социальный проект (например, сайт в память героям Великой Отечественной войны), вы можете обратиться с просьбой бесплатно отключить рекламу для вашего социального проекта.
Для этого просто отправьте соответствующее письмо по адресу: banner@ucoz. net (образец бланка для письма прикреплен ниже).

Сайты игровых кланов, персональные блоги, фан-сайты и прочие проекты, не имеющие дохода, не относятся к числу социальных проектов, они носят развлекательный характер. Для таких сайтов существует инструкция по платному отключению рекламы.
Генеральному директору ООО " Юкоз Медиа"
Курту Евгению Александровичу
от директора___________________________
(тип учреждения)
______________________________________
(адрес учреждения)
______________________________________
(ФИО директора)
Сайт [здесь указать адрес сайта] является официальным сайтом
[указать типучреждения][указать информацию о учреждении]. Просим Вас оказать содействие в виде снятия рекламного баннера с сайта.
Дата: ___________ Директор _________________
(ФИО, подпись, печать)
|
|
|


