 |
Кнопка сайта: как создать кнопку сайта, как поставить на сайт
|
|
|
|
Кнопка сайта: как создать кнопку сайта, как поставить на сайт
29. 08. 2012 в 11: 27
Автор: Sheriff 


Как сделать кнопку для сайта?
Желательно чтобы кнопка подходила под дизайн Вашего сайта, поэтому лучше её нарисовать в графическом редакторе (например, Фотошоп). Рассмотрим простой вариант: создаём изображение размером 88 на 31 пикселей. Делаем в два слоя (скриншот), на первом слое выполняем заливку цвета подходящего цветовой гамме Вашего сайта, а на втором слое делаем надпись (результат). Сохраняем (CTRL+S). Но что делать, если нам лень рисовать, или мы это не умеем делать вовсе?
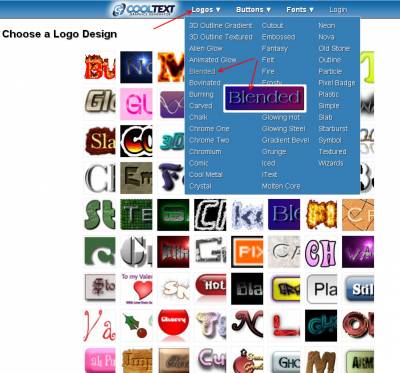
Тогда воспользуемся готовыми кнопками (их можно найти и скачать в интернете) либо воспользуемся Интернет ресурсами по созданию кнопок для сайта. Рассмотрим зарубежный сервис " CoolText", переходим на вкладку Logos и выбираем понравившийся логотип.

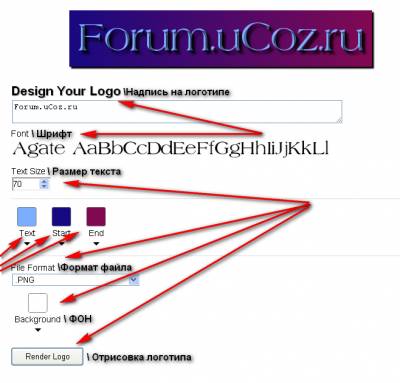
Экспериментируем с фоном и цветами текста. Выбираем понравившейся шрифт, выставляем нужный размер текста.
* Примечание: чем меньше размер текста, тем меньше размер нашей кнопки.

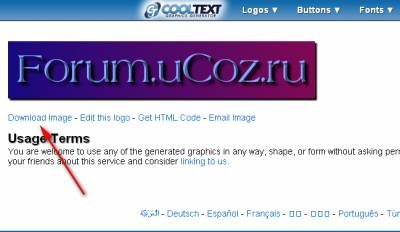
Если кнопка устраивает, нажимаем Render Logo (Отрисовка логотипа). На открывшейся странице жмём Download Image (Загрузить изображение) и скачиваем кнопку себе на ПК.

Сделано!
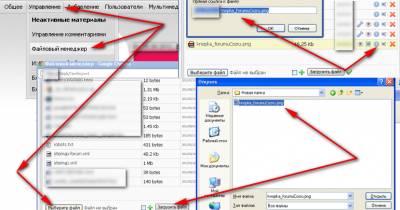
Теперь как загрузить кнопку на сайт? Для этого заходим к себе на сайт как администратор, переходим в файловой менеджер (Админ-бар » Управление » Файловой менеджер) и закачиваем кнопку в корневую папку сайта.

Как поставить кнопку к себе на сайт?
Нам понадобится следующий код:
Code
< a href=" адрес Вашего сайта" target=" _blank" > < img src=" адрес кнопки" title=" описание" /> < /a>
Вписываем адрес нашего сайта, адрес кнопки и описание сайта, а чтобы Ваша кнопка размещалась по центру и присутствовала возможность скопировать код, нужно заключить нашу кнопку в специальные теги.
|
|
|
Code
< div align=" center" > < a href=" адрес Вашего сайта" target=" _blank" > < img src=" адрес картинки кнопки" title=" описание" /> < /a> < /div>
< textarea style=" font-size: 11px; " readonly onFocus=" this. select(); " > < div align=" center" > < a href=" адрес Вашего сайта" target=" _blank" > < img src=" адрес кнопки" title=" описание" /> < /a> < /div> < /textarea>
Ну что-ж, ищем место для размещения нашей кнопки. Обычно размещают её в блоке " Друзья сайта" либо в отдельном блоке.
Рассмотрим вариант создания блока.
Включаем Конструктор, создаем блок (Админ-бар » Конструктор » Добавить блок + — скриншот). Называем блок, допустим: «Кнопка сайта», далее нажимаем Настроить  (скриншот), переходим на вкладку HTML, вставляем код нашей кнопки и нажимаем Сохранить (Админ-бар » Конструктор » Сохранить изменения — скриншот)
(скриншот), переходим на вкладку HTML, вставляем код нашей кнопки и нажимаем Сохранить (Админ-бар » Конструктор » Сохранить изменения — скриншот)
Рассмотрим вариант вставки кнопки в блок " друзья сайта".
Включаем Конструктор, нажимаем Настроить  (скриншот), переходим на вкладку HTML и вставляем код нашей кнопки и нажимаем Сохранить (Админ-бар » Конструктор » Сохранить изменения — скриншот)
(скриншот), переходим на вкладку HTML и вставляем код нашей кнопки и нажимаем Сохранить (Админ-бар » Конструктор » Сохранить изменения — скриншот)
Инструменты сайта (файловый менеджер, Информеры, RSS импорт, Награды, Посоветовать другу)
11. 02. 2012 в 15: 29
Автор: zipper 
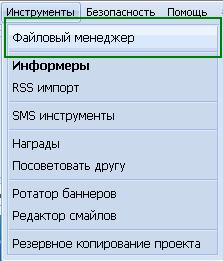
№1 Итак, давайте начнем пожалуй по подрядку, первым у нас идет - Файловый менеджер. Это менеджер, в котором хранятся все Ваши загруженные файлы, например, (картинки, дополнительные html старницы, скрипты и т. д и т. п. )
Выбираем в разделе Инструменты » Файловый менеджер:

Дальше у нас появляется новое окошко, она выглядит вот так:

Сейчас расскажу все по пунктам, и поясню, что да как.
1. Здесь показано, сколько дискового пространства, Вы использовали. Дисковое пространство увеличивается с каждой секундой существования сайта.
Чем больше посетителей на сайте, тем быстрее увеличивается память.
Дисковое пространство - неограниченно, что это - ОГРОМНЫЙ ПЛЮС!
Если Вам все таки не хватает дискового пространства, Вы сможете купить, пройдя по ссылке - http: //site. ru/panel/? a=pro; s=21, указав сколько Вы хотите
пространства в этом меню:
|
|
|

Так же рассмотрите для себя оптимальный вариант.
2. " Загрузить большие файлы " - служит для того, чтобы загрузить на Ваш сайт, файлы большего размера, а ведь в обычном Файловом менеджере,
можно загрузить всего лишь до 15 Mb. Нажмите на эту ссылку, и у Вас появится окошко, которое выглядит вот так:

Вам даются автоматически Логин и Пароль, для авторизации. Кроме того, Вы можете загружать файлы, и зарабатывать денежку в карман, ведь они никогда не
бывают лишними.
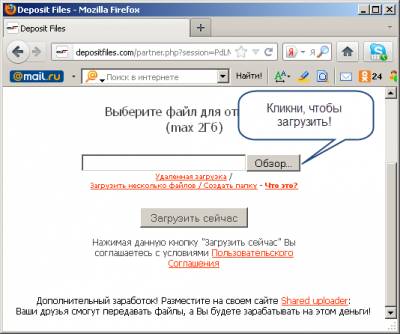
Нажмите на " Начать работу с файловым сервисом ", и увидете следующее:

Просто нажимаете " Обзор " и загрузите нужный Вами файл.
3. Дальше будем разбираться с папками, кликаем вот сюда  и вводите в форму название той папки, которая Вам необходима
и вводите в форму название той папки, которая Вам необходима  , если все отлично нажмите на Создать папку, в противном случае Отмена..
, если все отлично нажмите на Создать папку, в противном случае Отмена..
В данном случае, мы нажимаем на Создать папку, и видим, что создалась
папка и она выделилась:

Правее Вы можете увидеть значки, которые обозначают следующее  (Ссылка к файлу), кликнув, увидим:
(Ссылка к файлу), кликнув, увидим:

Эта кнопка означает  (Переименовать) легко и быстро изменить название той, или иной папки, и
(Переименовать) легко и быстро изменить название той, или иной папки, и  (Удалить).
(Удалить).
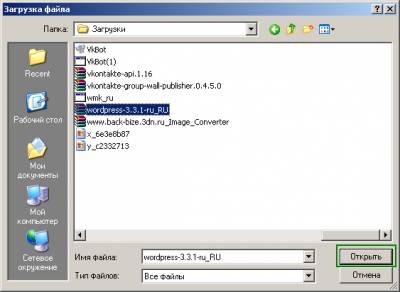
4. Мы продолжаем разбираться с пунктами. Нажмите на кнопку " Обзор ", чтобы выбрать, какой загрузить файл на Ваш сайт:

И нажмите на " Открыть ", если Вы хотите загрузить несколько файлов, то нажмите на этот значок  , и так же нажмите " Обзор " и выберите файл, который необходим, затем нажмите на
, и так же нажмите " Обзор " и выберите файл, который необходим, затем нажмите на  , как то Вы нажали, у Вас появится индикатор загрузки
, как то Вы нажали, у Вас появится индикатор загрузки  - он означает, что файлы загружаются на сайт. Как только файлы загрузились на сайт, Вам покажет вот это -
- он означает, что файлы загружаются на сайт. Как только файлы загрузились на сайт, Вам покажет вот это -
 , с права те же функции, что я указывал выше!
, с права те же функции, что я указывал выше!
5. И на по следок, нажмите на " Список файлов ", и Вам откроется окно на файлообменник Depositfiles, где Вы можете посмотреть. какие файлы Вы загружали.
Как только Вы зашли в этот раздел нажмите на  , и введите: Название и Раздел (можете выбрать из списка).
, и введите: Название и Раздел (можете выбрать из списка).
|
|
|
На данном этапе, мы закончили с Файловым менеджером.
№2 Дальше мы рассмотрим " Информеры " - это инструмент, который позволяет показать информацию, какую именно, зависит от его настройки.
Например, с помощью информера мы можем вывести ссылки на самые последние статьи блога, так же можно показать другие данные:
- Рейтинг статьи
- Количество комментариев
- И многое другое...

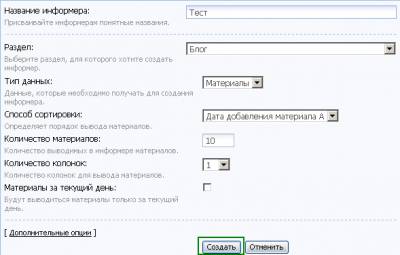
Дальше указываете подробные инструкции:
Тип данных, Способ сортировки, Количество материалов, Количество колонок, Материалы за текущий день и нажмите на  .
.
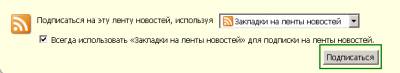
Далее увидите следующее:

Вам для начала надо нажать на " Шаблон информера ", и поменять код информера на свой (Вы можете найти практически любой информер для Ucoz в интернете).

И Вам будет дан код, похожий на этот - $MYINF_1$, Вы вставляете его в определенное место.
№3 Дальше будет разбираться с " RSS импортом ".
RSS импорт - это функция поможет вам импортировать в автоматическом или полуавтоматическом режиме информацию из этих RSS каналов.
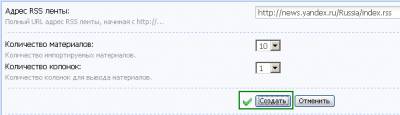
Заходим Главная » RSS импорт
Вводим Адрес RSS ленты, Количество материалов, Количество колонок, как все это сделали, нажмите " Создать ".

Если вы создаёте RSS-ленту впервые, то советую вам использовать Пример шаблона для RSS транслятора.
Code
$TITLE$
Потом вставляете предоставленный код (например $RSSIT_1$ ), куда угодна, я вставил вот сюда:

Нажав, переходит на другую страницу, и увидите:

Дальше думаю разберетесь: ).
№4 Продожаем разбираться. Заходим на официальный сайт: Usms. ucoz. ru
Дальше нажимаем " Узнать больше "

Вас перекидывает на страницу с описанием, чтобы не копировать просто прочтите все, что там написано
Переходим на сайт Smscoin. com в правом верхнем углу нажимаем " Регистрация "  .
.
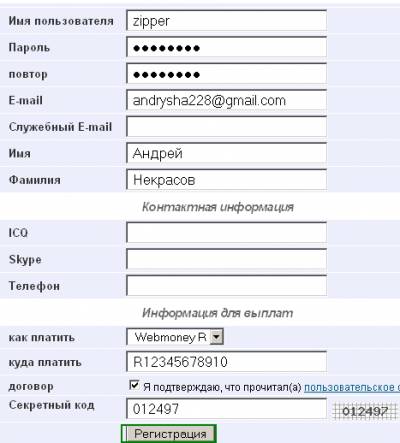
И как обычно, вводите свои данные:

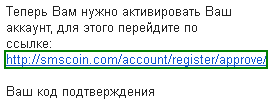
Дальше Вам придет письмо для подтверждения запроса, проверяете свой e-mail.

Переходите по ссылки, и вводите Ваш код подтверждения и заходите на сайт.
Отлично мы зарегистрировались. Слева, Вы можете ознакомиться с меню,
каждый пункт я объяснить уж не буду.
Самое главное мы проделали, переходим на официальный сайт, и выбираем необходимый SMS -сервис.
1.

|
|
|
2.

3.

4.

Выбираете, и следуете инструкциям, ничего сложно.
* Вы должны быть обладателем премиум пакета uCoz. (Без него ничего не получится. )
* Некоторые SMS сервисы еще не готовы, и находятся в стадии разработки, но в ближайшее время будут открыты.
О новый SMS - сервисах Вы можете узнать на официальном сайте - http: //usms. ucoz. ru/
№5 А мы идем дальше, следующий пункт - " Награды".
Заходим Инструменты » Награды - и активируем данную функцию:

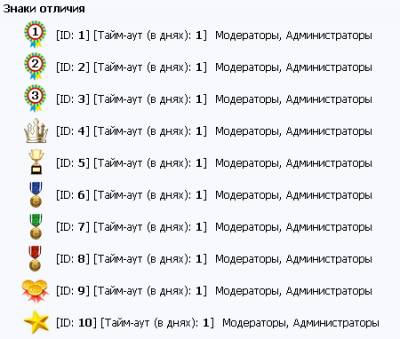
После того, как Вы активировали, Вы увидите множество различных наград, например:

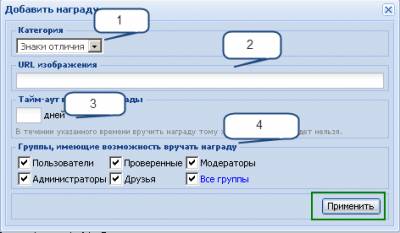
Если посмотрите ниже, Вы увидите еще больше. Так же можно добавлять свои награды, нажимаем на  Затем появляется ajax окно:
Затем появляется ajax окно:

1. Вы должны выбрать категорию, например (Любовь, еда).
2. Вы должны указать URL изображения, можете загрузить на свой сайт, или же с другого любого сайта скопировать ссылку.
3. Вы также можете указать Тайм-аут вручения награды, например (2 дня).
4. Вы можете указать, каким группам можно вручать данную награду.
После ничего, у Вас в категории появится новая награда:

Нажмите на  , чтобы отредактировать:
, чтобы отредактировать:

Вы также можете удалить ту, или иную награду нажав на  .
.
* Если Вы хотите подарить награду, заходите в профиль к пользователю, и вручаете нужную награду.
№6 Зходим в Инструменты » Посоветовать другу.

Посоветовать другу - это функция для создания почтовых форм, с помощью которых посетители сайта смогут советовать материалы
или простые страницы своим друзьям и знакомым, просто указав их e-mail адреса.
Нажимаем на Создать форму
Заполняем данные, как Вы желаете и нажимаете на Применить.

Дальше Вы получаете код код, Вы можете вставить куда угодно, после того, как установили, появится вот такая кнопочка  нажимаем на нее, и появляется окошко куда, нужно ввести все данные:
нажимаем на нее, и появляется окошко куда, нужно ввести все данные:

|
|
|


