 |
Активация модуля: как активировать и добавить модуль на сайт uCoz
|
|
|
|
Активация модуля: как активировать и добавить модуль на сайт uCoz
21. 01. 2012 в 01: 11
Автор: voltemix 


Модуль – это подключаемый динамический раздел сайта. Также модуль представляет базу данных (это например – Новости сайта, Форум, Блог, Гостевая книга и т. д. ). Каждый модуль на сайте может существовать лишь в единственном экземпляре.
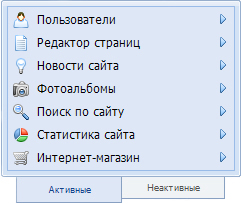
Доступ и управление модулями сайта осуществляется из левой колонки панели управления.

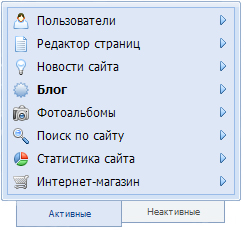
Колонка с модулями разделена на две вкладки: Активные и Неактивные, разделяющие подключенные и не подключенные модули сайта. Активированные модули появляются во вкладке «Активные».
Для того, чтобы подключить модуль, перейдем на вкладку «Неактивные».
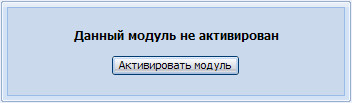
Откроется страничка активации модуля.

У каждого модуля могут отличаться страницы активации.
Когда опции (если они есть) выбранные нажмите «Активировать модуль».

После этого выбранный модуль появится на панели управления, а его настройка станет доступна.
После активации мы сразу попадаем на страницу Управление модулем.

Чтобы посмотреть как выглядит ваш свежо подключенный модуль, можно кликнуть по ссылке «Адрес модуля».
Cмена стандартной иконки сайта favicon. ico на свою
19. 01. 2012 в 22: 43
Автор: Prochtenniy 

favicon. ico - Это иконка сайта отображающаяся с левой стороны браузерной строки (рис. 1).

Рисунок 1
Иконку favicon. ico многие владельцы сайтов стараются изменить для того чтобы она отображала к примеру логотип сайта или его тематику. Сайт с собственной иконкой, красиво будет смотреться, а также иконка сайта может помочь запомнить сайт пользователю или привлечь его внимание!
Замена стандартной иконки favicon. ico на свою
|
|
|
Для того чтобы приступить к процессу изменения иконки сайта, необходимо найти или изготовить изображение (иконку) на которую будем менять стандартную. Для этого можно воспользоваться интернетом, где найти уже готовые изображения (Набор иконок). Или можно воспользоваться фото-редакторами, в которых создать изображение самому. Главное чтобы изображение иконки имело расширение ico. Если Вы нашли подходящее изображение с другим расширением или фото-редактор не поддерживает сохранение изображение с расширением ico, это не страшно, ниже в инструкции будет описание того как можно изменить любое расширение иконки на ico.
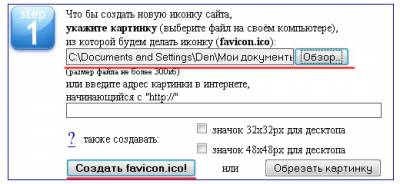
1. После того как изображение найдено или создано, необходимо зайти на сайт favicon. ru, добавить Вашу картинку с компьютера или указать прямую ссылку на иконку в интернете. Затем нажать на кнопку " Создать favicon. ico" (рис 2).

Рисунок 2
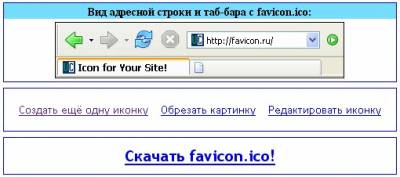
Далее Вас перекинет на страницу с результатом (созданным favicon. ico). Здесь Вы даже сможете посмотреть как она будет выглядеть и если Вам понравится результат, нажатием на ссылку " Скачать favicon. ico! " сохраните её на компьютер (рис 3).

Рисунок 3
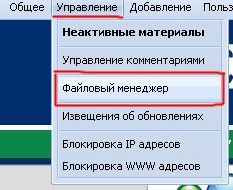
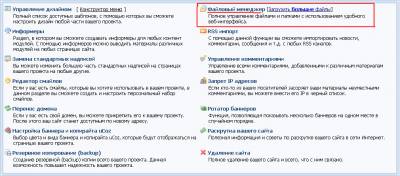
2. После того как иконка favicon. ico создана, её нужно загрузить в файловый менеджер. Для того чтобы зайти в файловый менеджер, в админ-баре нажмите (Управление) и затем выберите (Файловый менеджер) (рис. 4). Или можете зайти в файловый менеджер через панель управления (рис. 5)

Рисунок 4

Рисунок 5
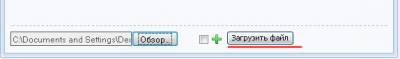
После того как Вы зашли в файловый менеджер, нажмите на кнопку " Загрузить файл" (рис. 6) и загрузите свою иконку.

Рисунок 6
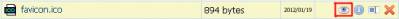
После загрузки иконки favicon. ico, стандартная иконка uCoz будет заменена. Для того чтобы посмотреть как будет смотреться Ваша иконка favicon. ico на сайте, нужно нажать на кнопку " Посмотреть файл" (рис. 7). И обновить страницу (рис. 8)

Рисунок 7

Рисунок 8
|
|
|
После обновления страницы, стандартная иконка favicon. ico будет изменена на Вашу (рис. 9)

Рисунок 9
+ Дополнительная информация:
- Иконку сайта можно заменить и другим способом. Для этого нужно прописать в коде страниц сайта в верхней части между < head> < /head> (рис. 10 ) код в котором указать ссылки на иконку:
|
|
|


