 |
№7 Дальше идем в Инструменты » Ротатор баннеров
|
|
|
|
№7 Дальше идем в Инструменты » Ротатор баннеров
Ротатор баннеров - предназначена для показа баннеров на страницах вашего сайта.
Он хорош тем, что на одном месте Вы сможете выводить в случайном порядке много различных баннеров.
Для начать нажимаем " Добавить" и даете название категории, нажимаете " Сохранить"

Дальше нажимаете на " Создать", и в появившемся окне, поиграйте с настройками, и нажмите на " Добавить".
Как только сделали, нажмите на " Получить код" и копируете его:

И вставляете в том место, где хотите чтобы отображался Ваш баннер.
№8 Заходим Инструменты » Редактор смайлов
* Чтобы созданный вами набор появился на страницах сайта, необходимо выбрать его в Общих настройках.
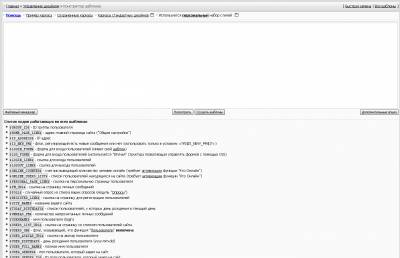
Переходим: Главная » Общие настройки и находим строчку " Набор смайлов ":
Нажмите на  и введите необходимые данные:
и введите необходимые данные:

* Необходимо выбрать файл смайла на сервере. Допускаются только смайлы формата GIF.
Как только все ввели нажмите на Добавить
Отлично, новый смайл добавлен, теперь его можно показать, как я сделал, написав ": v" на форуме или же в комментариях.
Первые шаги: установка шаблона на сайт в системе uCoz
31. 01. 2012 в 20: 27
Автор: dock 

Первым делом конечно же, надо скачать шаблон для вашего сайта. Дабы не нарушать правила данного сайта, просто скажу вам, наберите в гугле или в яндексе " шаблоны для ucoz " и там вы найдете придостаточно сайтов где есть шаблоны для ucoz.
И так, первым делом разумеется надо зайти в Панель Управления вашего сайта.
Т ам, вам необходимо нажать на:

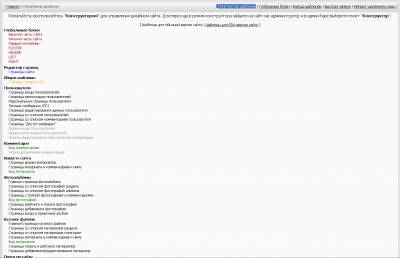
а уже в открывшемся окне нажать на [ Конструктор шаблонов ]

Что-то подобное должно открыться у вас:
|
|
|

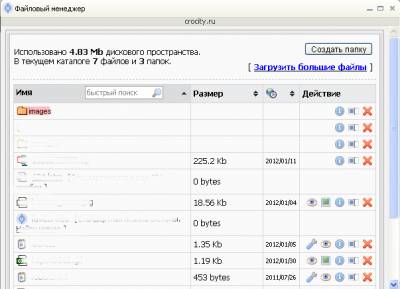
Теперь, нужно открыть файловый менеджер.
Вот как это сделать:

Чаще всего для установки шаблона создаются такие папки как images, css, js.
Но в моем случае нужно только создать папку images.

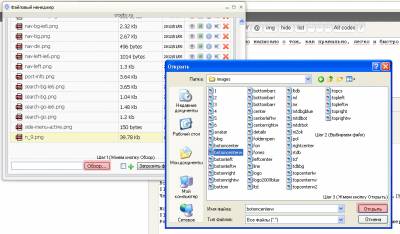
Распакуйте архив с шаблоном. Залейте все файлы из папок в файловый менеджер своего сайта.

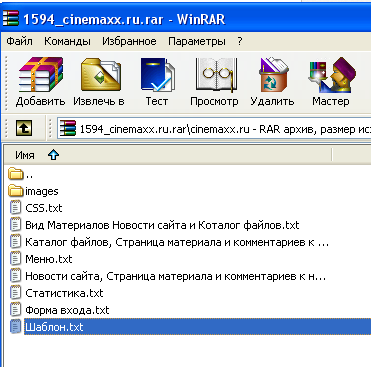
Так же в архиве шаблоном обычно есть текстовый документ, чаще всего который называется либо tmpl либо В конструктор.

Откройте его и скопируйте содержимое

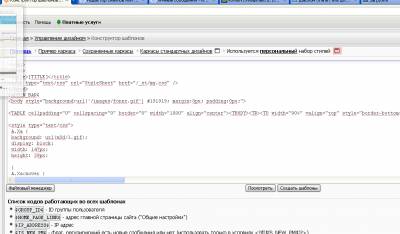
Вставьте содержимое, в наше до этого открытое окно " Конструктор шаблона "


Так же, в архиве обычно присутствует текстовый документ под названием CSS. txt

Скопируйте содержимое

помнится мы уже открывали Конструктор шаблонов и еще не успели закрыть его и не закрывайте пока вам этого не скажу я 

Нажмите на то, что я выделил красным цветом и вы должны получить такой результат, который откроется в новой вкладке

Вставьте вместо того, что сейчас у вас там есть то, что вы скопировали до этого и нажмите на кнопку  .
.
Теперь снова откройте вкладку:

И нажмите на кнопку Сохранить шаблон.

Вуаля! Новый шаблон установлен на ваш сайт!
_ _ _ _ _ _ _ _ _ _ _ _ _ _ _
P. S. Вы наверное заметили что в архиве присутсвует еще много разных текстовых документов. Объясню что это за такие текстовые документы. Иногда, бывает что к шаблону прилагается другая персональная страница или Форма входа или еще что-нибудь. Сейчас, на примере установки " Вида материалов Новостей сайта" покажу вам как же это установить:
Первым делом я открываю текстовый документ под названием " Вид материалов новостей"
И так же копирую все содержимое этого блокнота.
Я захожу в  и там захожу в
и там захожу в

Получается такая картина

Я убираю все содержимое и копирую все содержимое из текстового документа " Вид Новостей" и вставляю его туда, где я только что все убрал и жму на кнопку  . Готово! Я изменил вид новостей. Проделывайте так со всеми текстовыми документами, которые есть у вас в архиве и ваш шаблон будет полностью установлен на ваш сайт!
. Готово! Я изменил вид новостей. Проделывайте так со всеми текстовыми документами, которые есть у вас в архиве и ваш шаблон будет полностью установлен на ваш сайт!
|
|
|
|
|
|


