 |
Меняем стандартную иконку favicon.ico на uCoz на свою
|
|
|
|
Меняем стандартную иконку favicon. ico на uCoz на свою
31. 01. 2012 в 13: 31
Автор: Snaik 


Добрый день, меня зовут Эсауленко Сергей. И в этой инструкции, я расскажу как можно сменить стандартную иконку юкоз на свою
Если вы хотите чтоб ваш сайт был узнаваем в интернете и отличался от других сайтов, то я вам советую заменить стандартный иконку uCoz на свою. Так как большое количество пользователей запоминают сайт при помощи иконки, но большую роль играет не иконка сайта, а само название сайта и его тематика.
Совет!:
Не пытайтесь создавать длинные домены, чем короче и запоминающее название вы придумаете, тем лучше.
Ну что приступим!
Перед тем, как менять стандартную иконку сайта, необходимо либо создать иконку самостоятельно, либо воспользоваться готовым вариантом. В нашем случай, мы скачаем уже готовую иконку с сайта woweb. ru
1)После того, как вы перешли по данной ссылки. Вы оказались на самом сайте, где вы увидите такие разделы

Вам необходимо выбрать необходимую категорию, у каждого сайта своя тематика и от тематики вы будите выбрать необходимую категорию к которой будет относится ваш сайт. В моем случай, я выберу раздел игры, так как мой будущий сайт будет относится к данной тематике.
Нажимаю на данную категорию 
Откроется новое окно для скачивания:

, нажму на кнопку ок и подожду пару секунд. Файл был скачен на рабочей стол.
Внимание: У каждого будет свой путь к файлу, это может быть и диск д и т. п, так что будите внимательный.
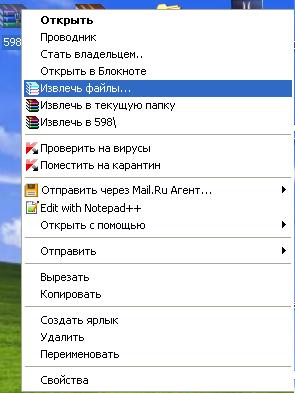
Файл был скачен на рабочей стол. Теперь вам необходимо нажать правой кнопкой мыши по данному архиву, выбрать необходимую надпись " Извлечь файлы"

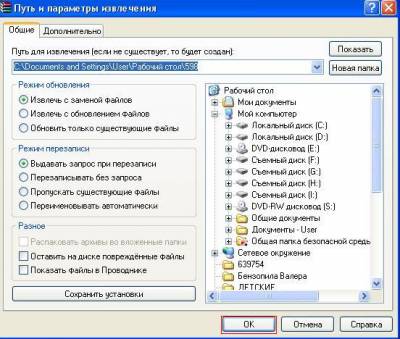
После того, как вы нажали извлечь, появилось окно, в этом окно нажмите ок,
|
|
|

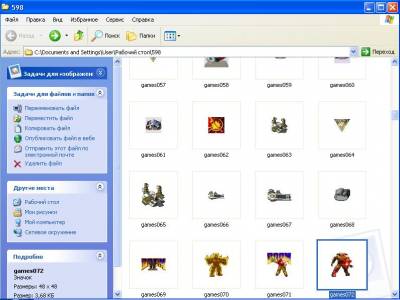
Вы разархивировали архив. Просмотрите все иконки в данной папке и выберите подходящую иконку для своего сайта.

Как только вы выбрали необходимую иконку, сохраните этой иконки название или запомните. Заходите на свой сайт, открывайте файловый менеджер. Выбираете путь к файлу. Находим необходимую иконку и нажимаем ок.
Теперь за место стандартное логотипа, у нас установлен новый
Стандартный логотип выглядит так  , если вы хотите его поменять, то вам необходимо создать его самостоятельно или воспользоваться уже готовыми логотипами сайта.
, если вы хотите его поменять, то вам необходимо создать его самостоятельно или воспользоваться уже готовыми логотипами сайта.
Конструктор сайта uCoz: использование конструктора
26. 01. 2012 в 18: 11
Автор: rischat 

Для добавления и редактирования блоков можно использовать Конструктор, при помощи которого можно легко внести некоторые изменения, не заходя в Панель управления.
Как это сделать? В верхней части страницы сайта, если вы вошли на сайт, мы видим эту панель:

Шаг 1.
Выбираем Конструктор - Включить конструктор. Вид сайта изменится - появятся управляющие элементы.

Возможности конструктора:
Возможность 1.
Двигать блоки вверх-вниз при помощи стрелок 

Возможность 2.
Редактировать названия, щелкнув на названии блоков.
Возможность 3.
Редактировать содержимое блока, щелкнув на 
Возможность 4.
Редактировать дизайн блоков, щелкнув на 
Возможность 5.
Редактировать шаблоны блоков, выбрав под " шапкой" " Блок управления" 
Возможность 6.
Удалить блок, нажав на красный " крестик"  .
.
Шаг 2.
Создадим новый блок и отредактируем содержание - в блоке будет какой-нибудь информер, который мы уже создали.
Для этого снова выбираем Конструктор - Добавить блок+. На экране появляется Новый блок.
Шаг 3.
Перетащим на нужное место.
Шаг 4.
Щелкаем на названии, изменяем на свое, например Случайное фото.
Шаг 5.
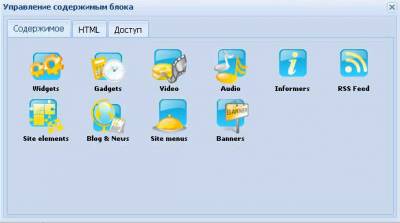
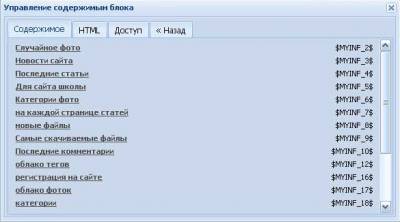
Выбрав " шестеренку"  , мы видим 3 пункта: Содержимое, HTML, Доступ.
, мы видим 3 пункта: Содержимое, HTML, Доступ.
|
|
|

В Содержимом можем выбрать различные элементы. Но мы решили вставить наш информер. Нажав на Informers, выбираем заранее созданный информер.

Шаг 6.
В меню выбираем Конструктор - Сохранить изменения.
Наш блок создан. Дизайн блока такой же как и на вашем сайте. Если вы разбираетесь в HTML коде, то можно и подредактировать его. Также можно сделать так, чтобы видели только те, у кого есть права через Доступ.
|
|
|


