 |
Как изменить копирайт в нижней части сайта (футере) на uCoz
|
|
|
|
21. 01. 2012 в 22: 04
Автор: Antonij 

Автор: Антон Матвейчук
Здесь я коротко расскажу о том, как изменить надпись внизу сайта на uCoz (или, выражаясь по-другому, надпись в футере сайта).
Изначально там висит стандартный текст от компании uCoz, наподобие этого:

Во-первых, такая надпись не украшает сайт, во-вторых, нам нужно вставить свой текст. Для этого совершим два действия – изменим текст, и поменяем вид отображения хостинга (который сейчас занимает целую строчку фразой «Конструктор сайтов – uCoz».
Раз футер (а нижняя часть сайта как раз и называется на компьютерном сленге футером) находится внизу сайта, то мы и идём редактировать дизайн в нижнюю часть сайта.
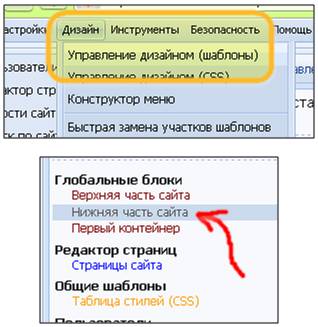
Для этого в Панели управления жмём на вкладку «Дизайн», затем – «Управление дизайном (шаблоны)», далее выбираем в шаблонах Нижнюю часть сайта.

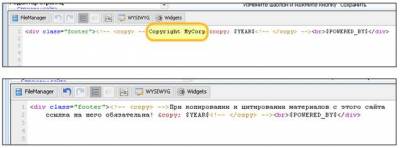
Откроется таблица нижней части сайта, в которой мы как раз и увидим нужную для изменения строку. Ищем те самые слова «Copyright MyCorp» и подменяем их на свои. Ну, например, «При копировании и цитировании материалов с этого сайта ссылка на него обязательна! »

Отмечу, что в разных шаблонах нижняя часть может быть по-разному отображена. Просто ищем нужные слова и подменяем их.
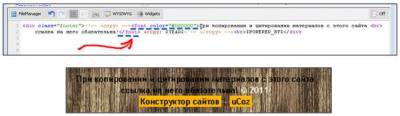
Перезагружаем свой сайт и видим, что у нас получилось.

Текст изменился, но получился очень длинный и из-за этого трудночитаемый. Не проблема! Просто добавляем тэг переноса < br> в нашу строку в том месте, где хотим сделать перенос. После этого проверяем (не забываем сохранять изменения в шаблоне! ), что у нас получилось.

Вот теперь самое оно – текст хорошо читается и легко усваивается!
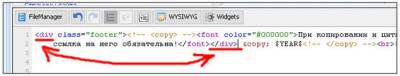
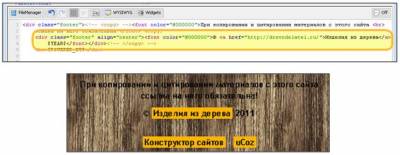
Но давайте попробуем ещё улучшить эту надпись. Например, изменить цвет текста. Я поменяю белый цвет текста на чёрный. Для этого узнаю номер чёрного цвета в вэб-палитре (её легко найти в интернете) – это номер #000000, и вставляю тэг цвета < font color=" #000000" > < /font> в таблицу дизайна.
|
|
|
Обновляем и смотрим, что получилось.

Цвет изменился! Так можно подбирать разные цвета, подменяя номер в тэге.
Пойдём дальше. Мне не нравится куцый значок (с) с текущим годом – я хочу, чтобы после (с) гордо красовалось название моего сайта; -) Что ж, так и сделаем!
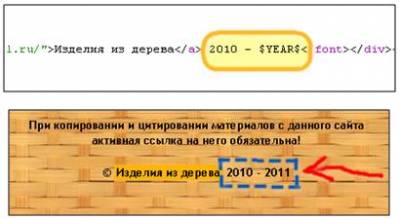
Для этого отделим код текущего года $YEAR$ от основной надписи, оформив надпись в отдельную строку. Для этого ставим в конце основного текста тэг < /div>.

Теперь оформляем строку с годом, проставляя такие же тэги, что и в основной надписи, вдобавок прописываем название своего сайта (в моём примере – «Изделия из дерева»), ставим ссылку на свой сайт, чтобы название было кликабельным. В итоге должна получиться примерно такая строка в дизайне: < div class=" footer" align=" center" > < font color=" #000000" > © < a href=" http: //drevodelatel. ru/" > Изделия из дерева< /a> $YEAR$< /font> < /div>
Вместо http: //drevodelatel. ru/ прописываем, конечно, свой адрес.
Сохраняем изменения, смотрим, что получилось.

Отлично! Почти то, что надо.
Когда вашему сайту стукнет год, а то и больше, есть смысл вписать год создания сайта перед кодом текущего года $YEAR$, например, вот так: 2010 - $YEAR$
И тогда всегда будет видно, сколько лет сайту.

Надпись полностью готова, теперь нужно переделать копирайт Юкоза, который отнюдь не украшает сайт. Этот копирайт выводится кодом $POWERED_BY$, и убрать его нельзя, иначе компания uCoz удалит такой сайт за отсутствие своего копирайта.
Но зато uCoz даёт возможность видоизменить свой копирайт, чем мы и воспользуемся! ; -)
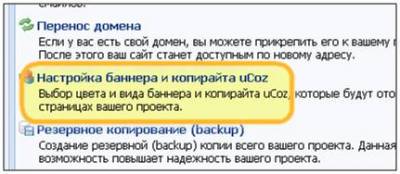
Для этого возвращаемся на главную страницу Панели управления и кликаем на «Настройку баннера и копирайта uCoz».

Откроется страница с большим выбором значков копирайта.
Выбираем самый неприметный и при этом подходящий по цвету к дизайну сайта.
|
|
|

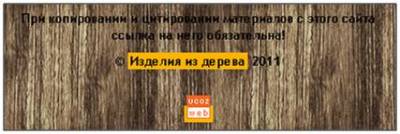
Проверяем, что получилось.

Супер! Нижняя часть полностью готова и оформлена, на сайт приятно смотреть. Единственное, фон немного не подходит, но это уже совсем другая история.
|
|
|


